freeeでのSketch運用の実態
この記事はSketch 3 Advent Calendar 2015 の 23日目のエントリーになります。
10月頃にfreeeの社内でSketchの勉強会を開催しました。その勉強会の感想で「社内事例を聞いてみたい」「外部サービスとの連携した際のモックアップ検証方法」「山田さんのSketch芸を見てみたい」という声を頂いため、ブログという形でtipsを添えた社内事例をご紹介したいと思います。あとfreeeでは企業カテゴリでfreee Engineers Advent Calendar 2015に参加しています。エンジニア向けの記事が多いですが、とても面白いので宜しければこちらもご一読下さい。

Sketchの基本的な操作方法はここでは省略させていただきます。Sketchに興味がある方は上記のSketchのAdventCalendarがとても参考になります。
その前に
早速、画面デザインを実際の流れに沿って紹介をしていきたいと思います。ちなみに画面設計に入る前にDesignDocという課題の整理を行います。これはデザイナーに限らずfreeeのプロダクト開発をする全員が必ず行います。そもそもこの課題は何が問題なのか、その課題に取り組む背景とはなにか、その課題がクリアされたとする状態とはなにかなど、これから取り組む施策を明確にし、1ヶ月後の振り返りの際にどの程度達成されているか検証します。
課題が整理されたとして、それではSketchを起動させましょう。
ファイルの管理方法
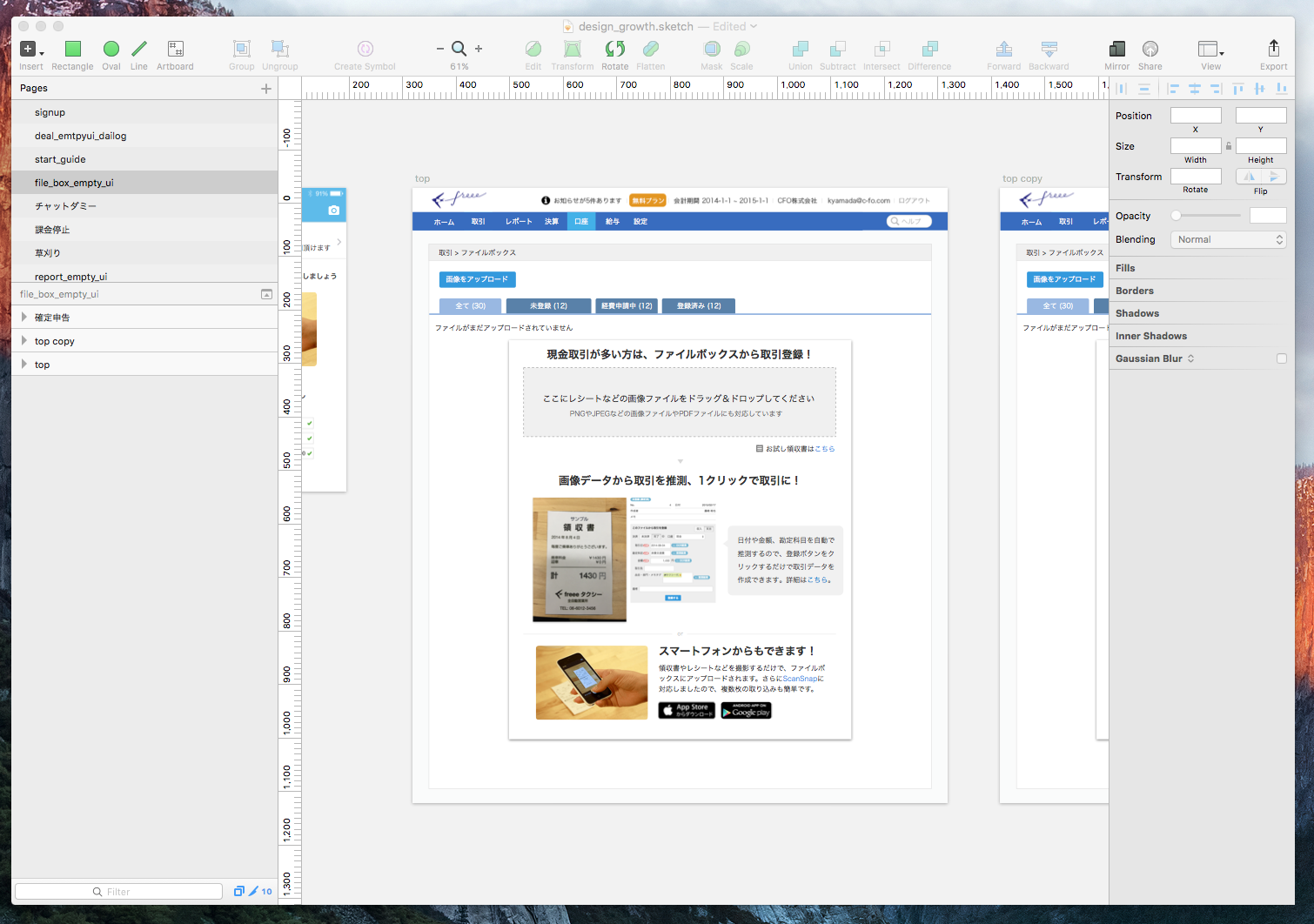
まず最初は地味ですがファイルの管理方法に関してです。Photoshopでは基本的には1ファイルに1画面だったため、ファイル名に施策や画面名を名付けていましたが、SketchにはPages機能があるためこれを利用します。Fireworksのページに似た機能なので、これを使ってプロジェクト毎の管理もSketchで行います。

1つのPageのキャンバスには複数のArtboardを配置できるので、LPなどの単ページだけではなく、例えば複数の画面に跨ぐチュートリアル画面やモバイルアプリのCRUD系の画面も1つのPageとして管理します。
Pagesの説明が長くなってしまいましたが、これによって基本的には1個のSketchファイルを管理するだけで済みます。ただ、あるSketchファイルは30pages以上もあるのですが、page数が増えるとそれだけファイルサイズが増えるので、freeeのプロダクト別にSketchファイルを分けています。

Artboardの配置ルール
Sketchファイルとpageが用意できたので、次にArtboardを使って画面を作成していきます。Artboardはキャンバス内のどこにでも配置できますが、以下の簡単な配置ルールを設けています。ルールと言っても気にしているレベルですが…
- 複数画面になる場合は下に遷移先の画面を配置する。つまり下側に遷移先の画面が連なっていくことになります。モバイルの時もだいたい同じです。
- 当該画面の右際には別ステートのAartboardを配置する。hover状態やバルーン系の別レイヤーを表示させた状態の専用Artboardになります。
- 参考画面をステートArtboardのさらに右側に配置する。例えば既存画面や参考にしたいデザインなどをArtboardは用いずキャンバス上に配置します。多い時には20画面ぐらい横に並びます。
- 古いバージョンの画面を左側に配置する。個人的に前に作ったものを参照したくなることが多いので、捨てずに隣に置いておくようにしています。

参考画面や前versionは比較やすいように左右に配置することが多いことから自然とこのような配置になっています。
UI Component
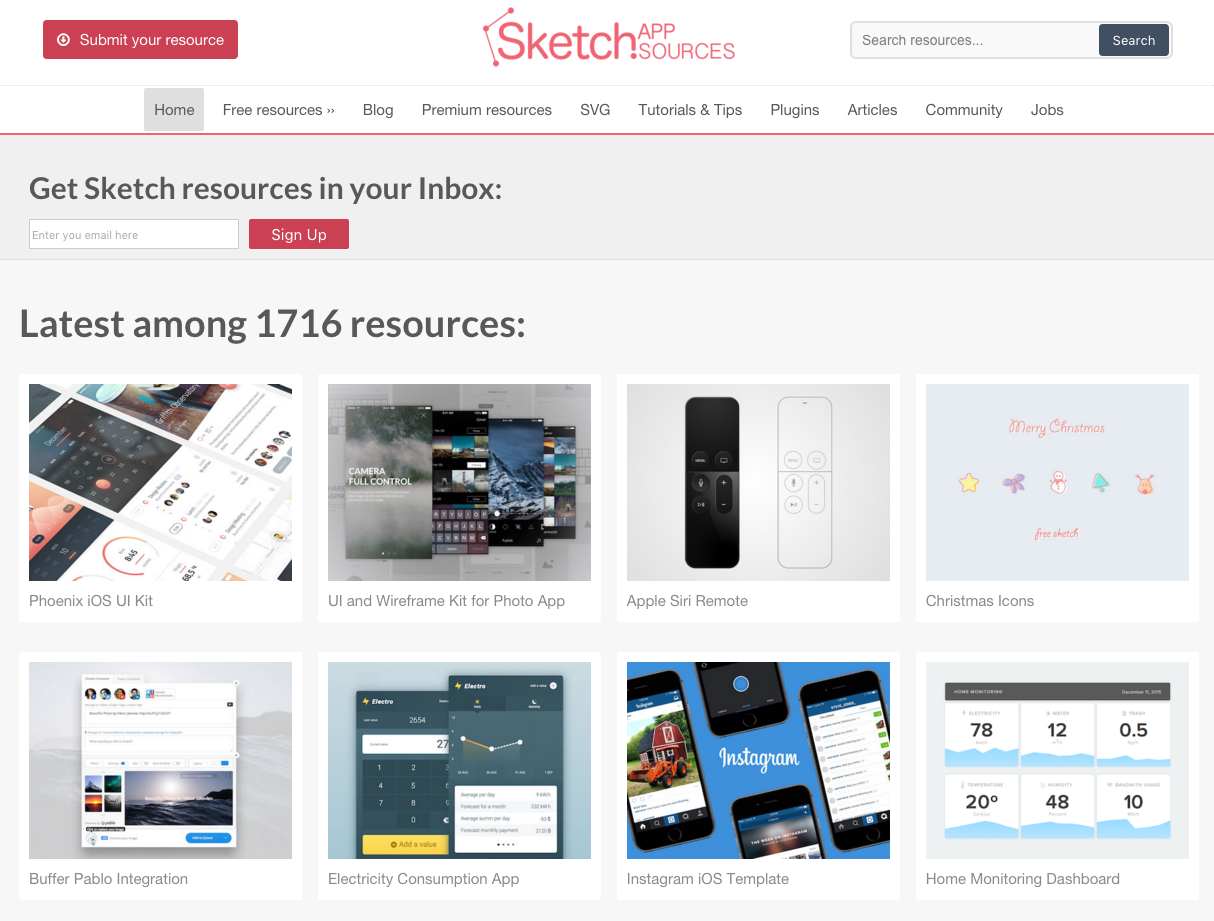
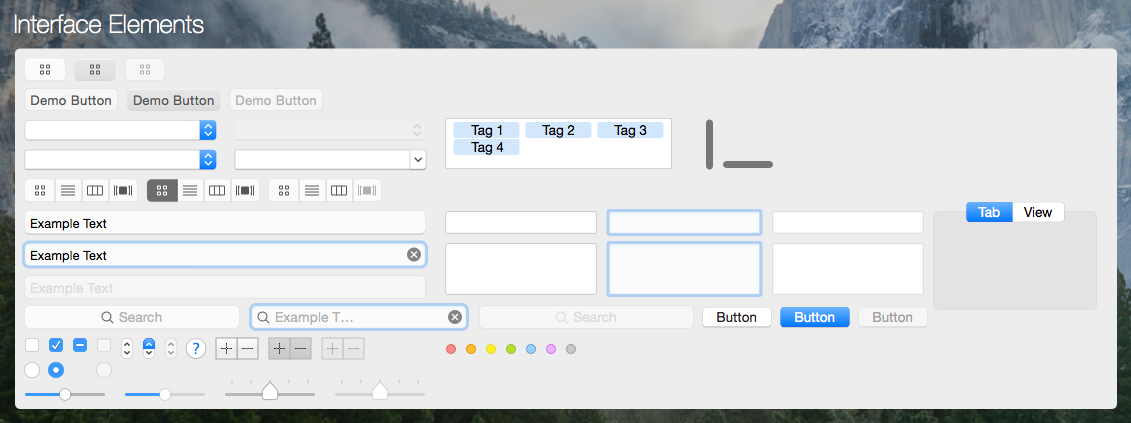
Component系はSketch App Resourcesから公開されているSketchファイルを利用します。

YosemiteUIのステンシルもありますのでセレクトボックスやラジオボタンなどの外観のUIも簡単に用意することができます。

zeplin
以前の記事でもご紹介しましたが、去年からzeplinを使用しています。zeplin自体の詳細はそちらを参照していただくとして、zeplinの連携に関してご紹介します。
チャットツールとの連携
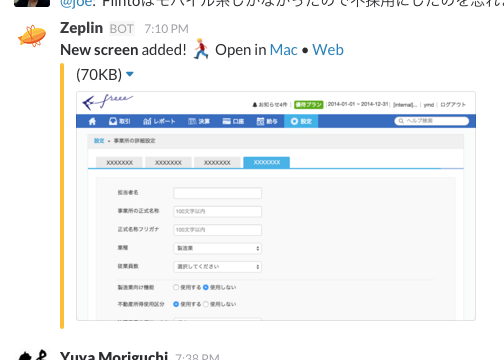
チャットツールのslackとzeplinを連携することができます。例えば新しい画面をzeplinにアップロードするとslack上で画面のサムネイルを表示してくれます。他には招待した人が参加した時やzeplin上でコメントを記入した際も通知してくれます。

外部パートナーさんとの連携
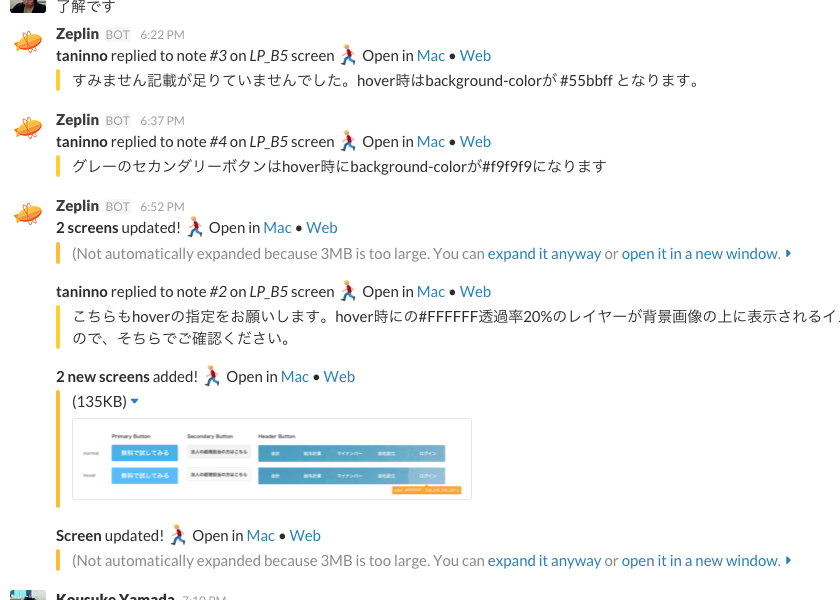
プロダクト以外のLPなどの制作は外部のパートナーさんに実装をお願いする場合もあります。その際に社内で作成したデザインを共有する際にzeplinを利用しています。zeplinはコメント機能があるので「ここのパーツが足りないですよ」「すみません!すぐに用意します」といったパートナーさんへの謝罪のやりとりもzeplinで行っています。ちなみにコメントはslackにも通知されるので返信し忘れも防ぎやすくなります。

モックアップ連携
inVsion, marvelなどのモックアップサービスと連携しています。
最後に
以上、細かな話になりましたがSketchの運用Tipsになります。ちなみにSketchは便利なツールですが、いつもSketchを使っているわけではなく、画面の一部分のレイアウトをちょっと変えるくらいなら紙とペンで終わらせ、画面遷移が連続して20回くらい以上あるならjustinmindでモックアップ検証を先に着手するようにプロジェクトの規模ごとにツールを選定しています。
25日のAdventCalendarは
明日は不在ですが、明後日はlysacoさんの「silver( http://silverflows.com/ )について書きます(仮)」です。お楽しみに!