
Prototyperを使ったモックアップ主導のUI設計プロセス
ユーザーインターフェイスを設計するためのワイヤーフレームとモックアップの取捨選択とプロトタイピングに適したモックアップツールを記載しています。
UI設計はUXデザインプロセスの4段階目
アプリやWebサービス、サイトなどを作っていく全体の流れは以下のプロセスを行っています。基本的なUXデザインのプロセス通りですが、コンセプトやアイディアの前に調査(理解)を重視している点と、ワイヤフレームではなくインタラクティブなモックアップを作成している点が多少異なるかもしれません。その他のプロセスにご興味がありましたら詳細は問題解決型UXデザインアプローチを御覧ください。
- 理解
- アイディア
- ストーリー
- UI
- ビジュアルデザイン
- 開発
- フィードバック
今回は上記の中で画面の要素やレイアウトを検討する「UI」フェイズの「モックアップ」に関してを、整理していきながら記載していきたいと思います。このUIフェイズの目的は「ストーリー」で考えた要素をもとに、スケッチやモックアップを通して最終的に画面詳細設計書を作成することです。画面詳細設計書を作成するのは、基本的に受託UXなので、チーム・組織で活動するためにもドキュメントを成果物として考えていきます。
一般的なUI設計プロセス
多くの場合に採用されるUIの設計プロセスは恐らく以下の流れになるのかと思います。
- ワイヤーフレーム
- 画面詳細設計書(仕様書)
ワイヤフレームは画面詳細設計書の中に含まれることが多いと思いますが、ステップとしてはまずワイヤフレームにあたる画面レイアウトを考える所から始めることが多いかと思います。又はワイヤフレームでの検証ステップもないまま、仕様書として画面詳細設計書に着手することあるかと思います。ただし、このプロセスではどのようなUIが出来上がるか想像しにくい欠点があります。
モックアップ主導のUI設計プロセス
建築でも必ず模型(モックアップ)で検証を行います。それに習い、効率を上げるために以下の設計プロセスを実践しています。
- スケッチ
ワイヤーフレーム- モックアップ
- 画面詳細設計書
モックアップ主導のUI設計プロセスで1番大切なのは、UIフェイズでなるべく早くにユーザビリティテストを行うことです。ユーザビリティテストなど、人の意見を聞くことが最も効率が良い設計方法だと考えています。そして、そのためにもモックアップの制作期間をなるべく短くし、ワイヤフレームではなく動的なモックアップを作成しています。
ペーパープロトタイプでは不十分
個人的にインタラクションが重視されるモバイルのUI設計では、静的なワイヤフレームやペーパープロトタイピングではなく、動的(操作可能・ハイフィデリティ)なモックアップの方がより適していると考えています。制作時の効率もそうですが、特にユーザビリティテストでの被験者の負担を軽くするためです。ワイヤフレームなどの静的な画面では、実際の画面との精度の差を想像しなければいけませんが、動くモックアップならスクロールができ、文字を入力することも画面遷移をすることも可能です。後で後述しますが、このハイフィデリティなモックアップ(プロトタイプ)を作成するのにJustinmind PrototyperとProto.ioが最も適していると考えています。
このようにペーパープロトなどのUIの開発手法が数多くあるため全てを行ってしまうと時間がかかってしまいます。そのためペーパープロトタイプとワイヤーフレームでの作業を削減することでモックアップに集中することでき、ユーザビリティテストまでの工数を短縮できます。
スケッチやワイヤーフレーム、モックアップなどの用語
モックアップに関して記載する前に、用語の語彙を整理したいと思います。モックアップやワイヤーフレーム、プロトタイプなどの言葉が何を意味するのかを、ここでは以下の意味で進めています。もしかしたら下記の定義は一般的な意味とは異るかもしれませんのでご参考までにお読み下さい。
スケッチとは
UIのレイアウトを考察するためのラフスケッチです。デッサンなどのラフスケッチと同じで、大まかな下書きとして何度も書き直したり、試行錯誤を繰り返します。スケッチでは細かな縦横比やサイズ感はあまり気にせずに、どこに何を配置するか、どのレイアウトパターンにするかを考えるためにあります。たくさんのレイアウトのパターンを書いたりするので紙と鉛筆で書くことが多くなります。

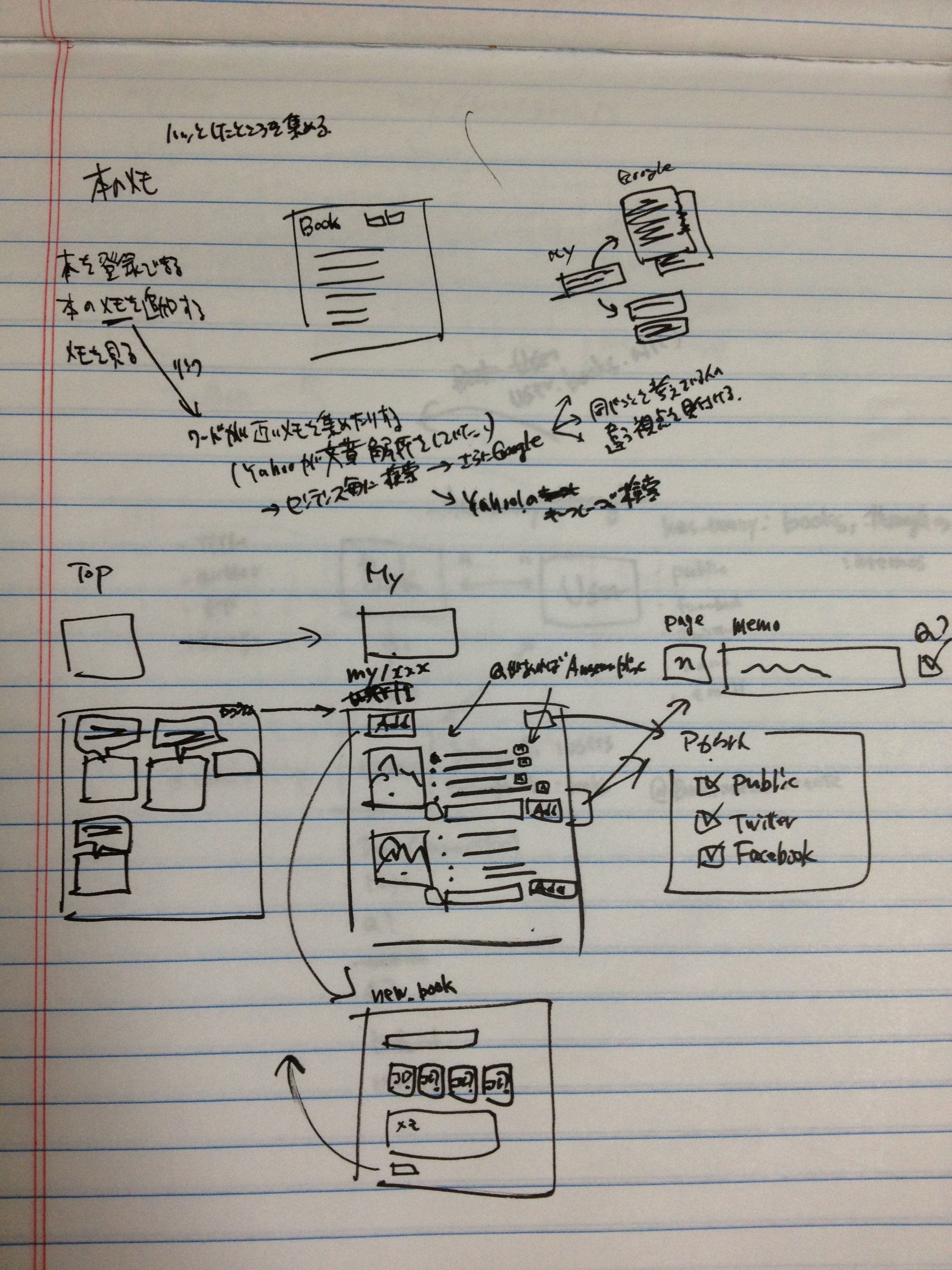
読書メモサービスHartのスケッチ例です。
http://hart.herokuapp.com

Linowski社が公開しているスケッチパターンのルールです。
http://www.linowski.ca/sketching.php
ワイヤーフレームとは
ワイヤーフレームはボタンなどのサイズや縦横比、レイアウトの構成やマージン値を実際のプロダクトレベルに近い精度で書き表したものです。出来上がったワイヤフレームは制作チームや関係者に渡すUIの設計図になります。場合によっては画面詳細設計書にワイヤフレームの寸法も記載することもあります。誤解されるかもしれませんが、スケッチとワイヤーフレームの違いは単純には精度(フィデリティ)だと思っています。紙と鉛筆で書いたとしてもボタンのサイズや比率、要素間の余白の扱い方がプロダクトレベルに近いものならワイヤフレームと言えると思います。

ワイヤーフレームのイメージ
Putting it All Together: Wireframing the Example App
http://developer.android.com/training/design-navigation/wireframing.html
モックアップとは
ハリボテをあたかも実際に動いているように見せて画面の操作感や画面遷移を確認するものがモックアップです。ラピッドプロトタイプ,
使い捨てのプロトタイプとも言います。ここでのモックアップはラピッドプロトタイプの中でもハイフィデリティなものになり、ローフィディリティなペーパープロトタイプとは異なります。

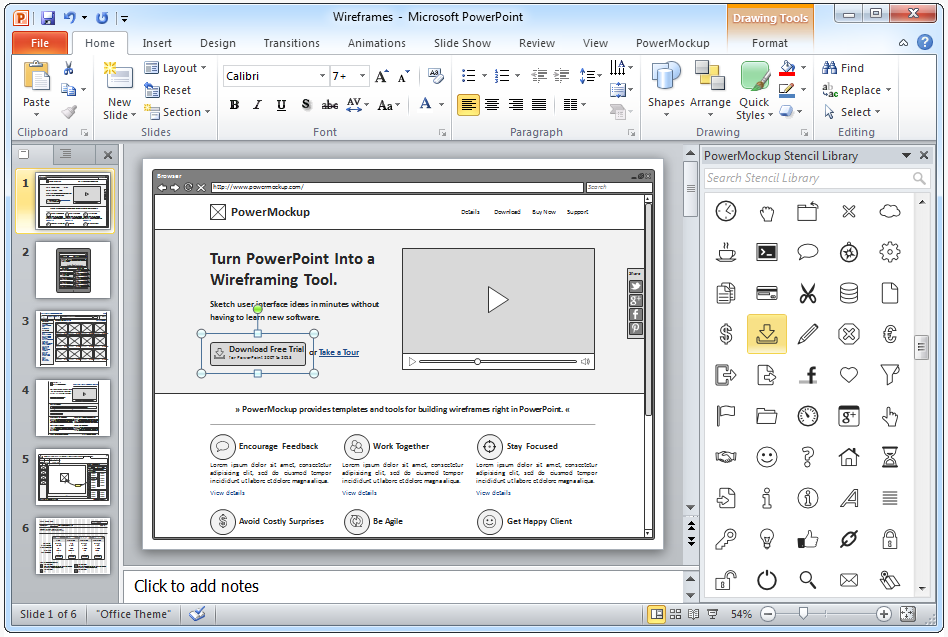
PowerPointでもボタンのリンクを設定することで簡易なモックアップが作成可能です
PowerMockupを使えばモックアップに必要なステンシルが利用できるので便利です
http://www.powermockup.com/
プロトタイプとは
製品版と同じ技術を使用したプロダクトレベルで検証するものがプロトタイプです。ブレッドボード・プロトタイピングとも言います。モックアップとは違いハリボテで配置したボタンなどもプロトタイプレベルで作成します。例えばWebサイトでしたらHTMLやCSSで、AndroidならレイアウトXMLで宣言します。モックアップは主にUIの操作性の検証が目的でしたが、プロトタイプでは技術検証や非機能要件などの技術寄りの検証が目的になります。ソースコードがそのままプロダクトに流用されることもありますが、そのような場合にはアーキテクチャレベルでの議論も含める必要がでてくるので注意します。

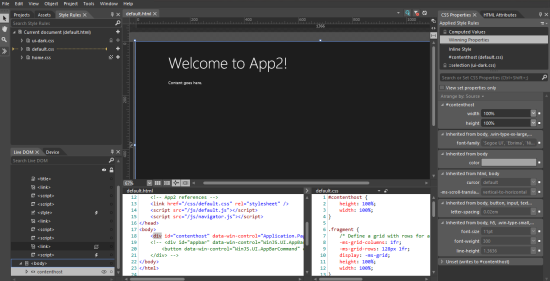
Windows ストア アプリのプロトタイプ作成イメージ
Visual Studio 2013
http://www.microsoft.com/visualstudio
前提条件
シナリオで検討したサービスの画面遷移と画面のレイアウトを考察します。シナリオではUIに関しては抽象的なことのみを記載していますので、具体的にどのような画面の流れで、どのようなインタラクションであればシナリオ通りになるかを考えていきます。最初に画面の全体構成を考えることはありますが、重要な各画面から考えていくこともあります。その際にはシナリオで提供したいサービスを明記し、スケッチの目的がアクセシビリティやユーザビリティのみを考慮したものにならないようにします。
荒いスケッチ
Inspiring UI Wireframe Sketches
http://webdesignledger.com/inspiration/inspiring-ui-wireframe-sketches
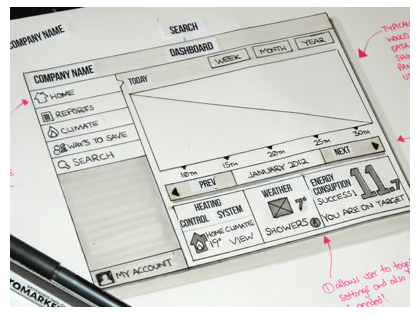
スケッチはモックアップの前に行います。上記の記事のように多くの方が綺麗な画面を描かれる方もいますが、あまり綺麗すぎるスケッチは効果的ではないと考えています。わざと雑に描くことはないですが、FireworksやPhotoshopでパーツやステンシルを配置するのに時間をかけるのであれば、モックアップツール(プロトタイピングツール)で配置するのと時間は変わりません。同じボタンのパーツを配置しても、モックアップツールなら実機でタップできるボタンができあがります。モックアップツールの充実により、スケッチがUIのアイディアを考察することに集中することができます。
 画面を綺麗に描いてもUIの操作感は検証することができません。
画面を綺麗に描いてもUIの操作感は検証することができません。
Inspiring UI Wireframe Sketches
http://webdesignledger.com/inspiration/inspiring-ui-wireframe-sketches
動くものを作らなくても、パワポやPhotoshopなどで作った画面をペーパープロトタイピングすることもありますが、できれば早い時期にスケッチでおおよそのイメージが掴めてきたら、それを検証するためにも操作可能なモックアップを作成すると良いと思います。ペーパープロトはスケッチ段階中であれば自分またはチーム間の確認のためには有効だと思いますが、ユーザーテストに使用するには被験者に慣れと画面を想像するスキルが求められることになります。ユーザーに試していただくためにもスケッチを手短にして早めにモックアップに着手することが効率が良いと考えています。
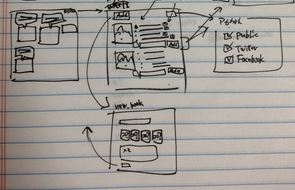
 スケッチは綺麗に書かず、これくらいレベルでモックアップに着手します。
スケッチは綺麗に書かず、これくらいレベルでモックアップに着手します。
受諾UXアプローチ
http://taninno.github.io/blog/2013/05/16/my-ux-design-approach/
ワイヤーフレームではなく、モックアップで検証する
ワイヤーフレームの工程はモックアップやローフィデリティなプロトタイピングでまかなっています。動かないワイヤーフレームを書くよりは動くモックアップの方が精度の高いユーザビリティテストができるので、スケッチの後はワイヤーフレームではなくモックアップの作成を行っています。
触れる・動くによって変わるデザインプロセス http://www.yasuhisa.com/could/article/webdesign-and-prototyping/
数年前まではモックアップを作るのにFlashやActionScriptなどのコードを書くことが必要でした。そのため工数が掛かってしまい、モックアップを作るためだけの予算が必要になったりしていました。このように気軽に試すことができないので、UIを議論するときにはワイヤーフレームを使うことが多くありました。けれども今はモックアップ専用ツールを利用することで、Flashよりも短期間で簡単に作ることができるようになりました。
UIを議論する場合にはハリボテとはいえ動くモックアップのほうがスムーズになります。ワイヤーフレームでは画面の流れやインタラクションを頭の中で動きを想像する必要があるため、実際の画面とイメージがかけ離れることがあります。
ファーストビューのレイアウトではなく、操作中の状態を設計する
画面のレイアウトを考える際にもワイヤーフレームでは最初にユーザーがディスプレイ上で閲覧するファーストビューだけで考えがちですが、ケータイよりもスクロールがしやすいスマフォのUIではコンテンツやボタンなどのコントロールを全てファーストビューに収める必要が少なくなります。ケータイでは十字キーの下を画面内のリンクの回数以上を押さないとスクロールしませんが、タッチUIのスマフォでは指を上にフリックするだけで画面の下にあるコンテンツが現れます。タッチUIの画面レイアウトで大切なのはファーストビューの周りに何のコンテンツを置き、ファーストビューにはそのコンテンツをどのように気づかせ、誘導するかが重要となります。
ワイヤーフレームではファーストビューを意識するあまり、ユーザーが操作している状態を意識することが難しくなります。ワイヤーフレームはファーストビューのレイアウトを考えるのには有効ですが、現在はユーザーによる何かを操作している状態がどのように見えているかが重要になります。その都度の状態をワイヤーフレームで書き表すのは膨大になるため、モックアップを操作することで簡単に状態を再現、体験できます。この操作中の状態がどのように見えるのかは、実際にやってみてみるとワイヤーフレームやペーパープロトタイプ以上の発見があります。ワイヤーフレームなどの静的な情報から操作中を想像するのはUIデザイナーでないと難しいですし、考慮漏れが出てきてしまいます。
動的なモックアップはワイヤフレームを作るより大変ですが、このレベルでの画面操作を盛り込むことで、早期に実際の製品にとても近い操作でユーザーテストを実施することができます。実機で操作できますので、特にモバイルではスマートフォンのタップしやすい領域内にボタンがあるかなどを体感できます。さらに、スクロールする情報量の確認やスクロール後の位置がタップしやすいかなどの基本的なUIの検証を行います。これらの操作感はペーパープロトタイプでは実感しづらく、ワイヤーフレームやプロトタイピングなどの少し工程が進んだ時では、間違いに気付いたとしても手戻りが多くなってしまいます。なにより、モックアップの作成コストがPowerPoint感覚まで下がってきているので、モックアップを作りやすい環境が整ってきています。
たくさんのモックアップツール
ここで記載していますモックアップツール(またはプロトタイピングツール)は、下記の3.と4.を作成するためのツールになります。
低精度(ローフィデリティ)
↑
- 紙などに手書きするスケッチ → 画面のアイディアを考察するため
- ペーパープロトタイプ → 専門チーム内でのインタラクションの共通理解のため
- 一枚絵のモックアップ → ビジュアルを含めたインタラクションの早期確認のため(POP, Flinto)
- 操作可能なモックアップ → UIの操作性の検証とUXの実現可能性を検証するため(Prototyper, Proto.io, UXPin)
- ソースコードから作るプロトタイプ → 技術検証や非機能要件の検証のため
↓
高精度(ハイフィデリティ)
プロトタイプツールと言ったりもしますが、5.を指すわけでなく、3.と4.にあたります。ややこしい言い方になってしまいますが、モックアップツールとプロトタイピングツールは同じものを指します。それはプロトタイプをブレッドボード・プロトタイピングと定義しているため、プロトタイプを作るにはIDEなどの本番の開発環境を用いるためです。
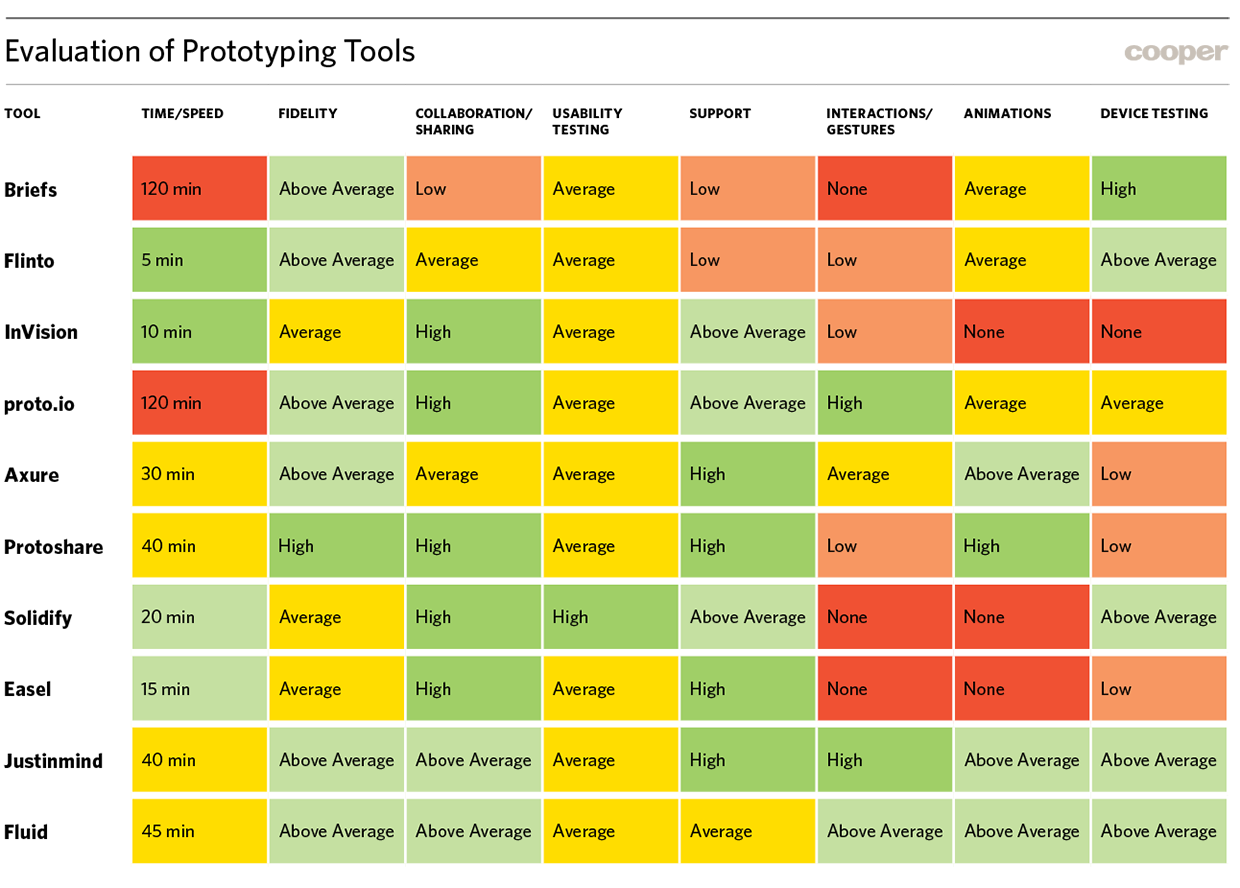
Designer’s Toolkit: Road Testing Prototype Tools http://www.cooper.com/journal/2013/07/designers-toolkit-proto-testing-for-prototypes
アラン・クーパーさんのブログでモックアップツールを紹介する記事がありますが、比較されている10個のツールうち、インタラクションの項目がHighなのは2つだけです。その1つが後述しますPrototypers(http://www.justinmind.com/)になります。
 http://www.cooper.com/journal/2013/07/designers-toolkit-proto-testing-for-prototypes
http://www.cooper.com/journal/2013/07/designers-toolkit-proto-testing-for-prototypes
POP
POPはiPhoneとAndroidで配信されているアプリです。紙に書いた画面をPOPで撮影し、アプリ内で画面を繋げていくと、紙に書いた画面が端末で操作可能になるというツールです。まだUIを考え始めたスケッチ段階で手軽にできるので助かります。

https://popapp.in
Flinto
Flintoは画面(PNGなど)を配置し、画面遷移する場所を指定するだけで実機上で操作可能なアプリ(モックアップ)が作成できます。画面はPhotoshopなどで作成するので主にUIデザイナーの方が利用される場合に便利だと思います。2014年にAndroid端末にもインストールできるようになりました。
https://www.flinto.com/
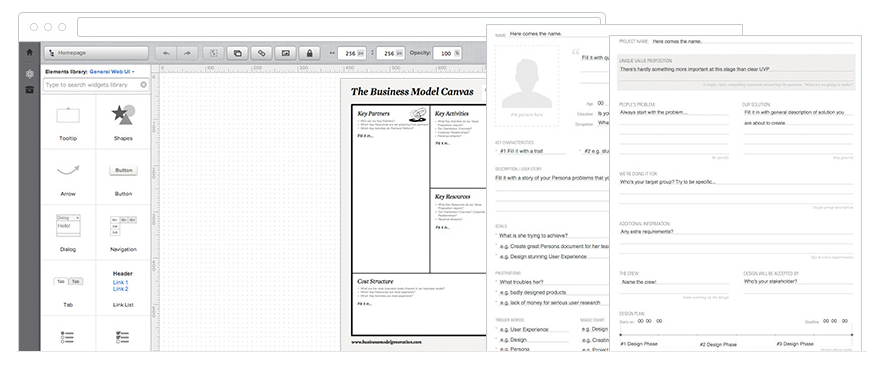
Prototyper
PrototyperはJustinmind社によるモックアップツールです。インタラクション性の高いモックアップツールにはproto.ioなどのWebブラウザ型が多いですが、Prototypeはスタンドアローンのデスクトップアプリなのが特徴です。製品名にはプロトタイプ(“prototype”)が含まれていますが、製品に近い技術で作成されるプロトタイプというよりは、動きやコンポジションなどを確認するモックアップに近いです。

http://www.justinmind.com/
proto.io
proto.ioは主にモバイル向きの多機能系のモックアップツールです。入力可能なテキストフィールドやテンプレー機能など、ワイヤフレームレベルの画面を制作することができます。HTML出力などができないですが無料プランもあります。ちなみに上記の表の中でインタラクションの項目がHighだったもう1つがこのproto.ioです。(ただしWebブラウザ上で動作するため、個人用途では便利ですが、受諾制作などではPrototyperなどのデスクトップアプリケーションの方が好ましいかもしれません)
 http://proto.io
http://proto.io
UXPin
UXPinというWebブラウザ上で動作するツールも使いやすいのですが、こちらは有償プランのみになります。ただペルソナのテンプレートが用意されているなど、他のツールにはないUXワークフロー全般のサービスがあります。

http://uxpin.com
pentotype
pentotypeはモックアップ(プロトタイプ)ツールではなくスケッチ用途ですが、iPadで簡単に画面レイアウトを描くことができます。画面遷移も設定できるため、その場でスケッチしたUIの流れを把握することができます。ちなみに、pentotypeのUIはとても綺麗です。
http://www.pentotype.com/
Prototyper
そのたくさんあるツールの中でモックアップを作成するにはPrototyperが最も適していると思います。先にモックアップは操作(スクロールやタップ、入力など)ができることが重要と記載しました。そのようなインタラクション性が高いモックアップを作れるのはPrototyperとproto.ioになります。proto.ioも非常に使い易いモックアップツールなのですが、proto.ioはWebサービスであるため、オフラインや機密が高い環境でも作業できるPrototyperを使用しています。もちろんPOPやFlintoなどのツールがダメなわけはありません。POPはローフィディリティなUIからでもイメージするスキルがある、例えばUIデザイナーやインタラクションデザイナーなど方であれば便利なツールだと思います。又、FlintoはPhotoshopのスキルを持っているデザイナーの方には最適なツールだと思います。
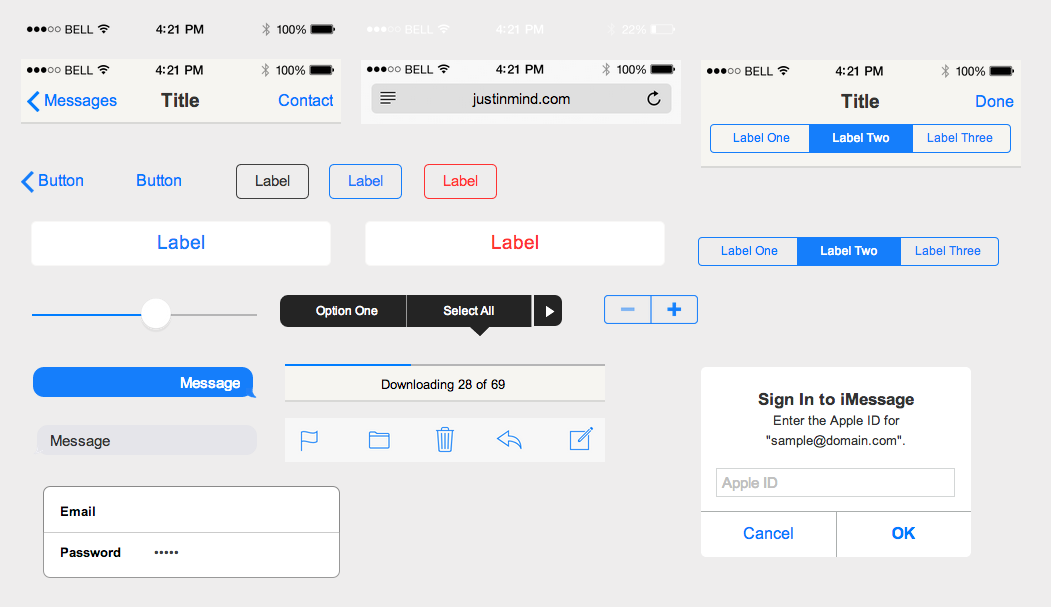
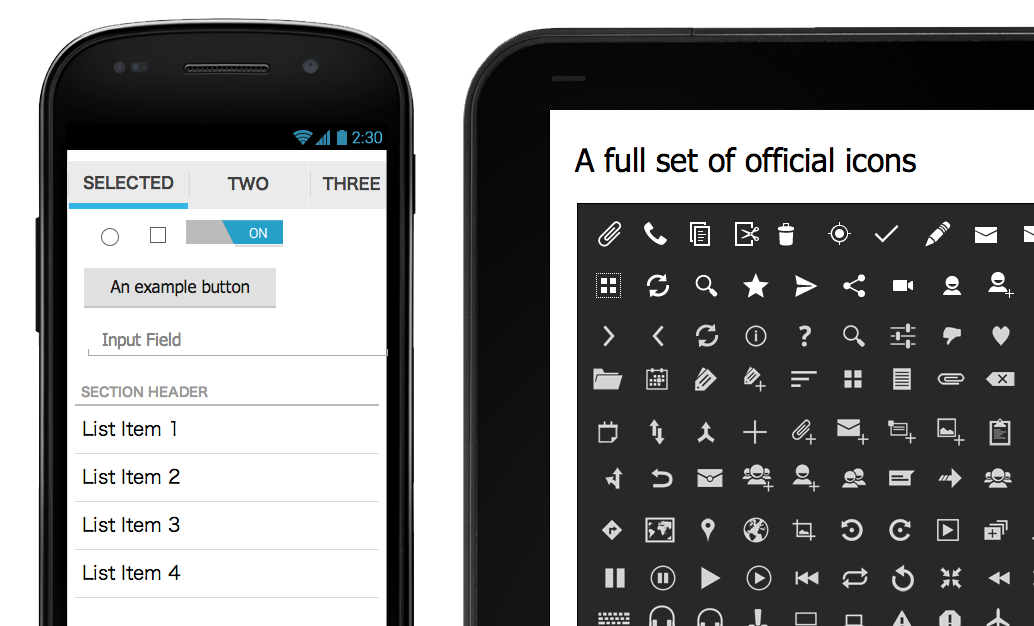
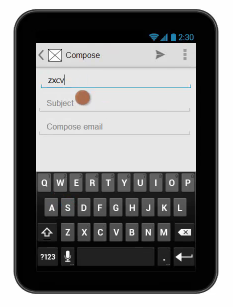
iPhoneやAndroidなどのUIコンポーネントが豊富


操作可能なUIコンポーネント
ボタンやテキストフィールドなどのコンポーネントを操作可能な状態の画面をスマートフォンなどの実機で操作することができます。テキストフィールドコンポーネントに実際に文字入力が可能です。

Google Glassのウィジェットも用意されるらしいです。

モバイルへの実機プレビューが簡単
PrototyperはQRコードを出力して簡単に実機でモックアップを操作することができます。
ドキュメントの出力
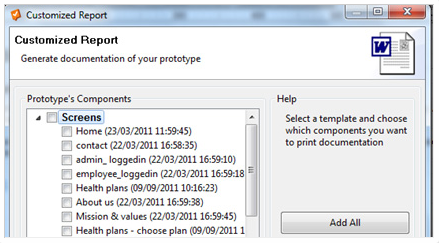
PrototyperではさらにWordやPDFへの画面仕様書の自動出力機能があります。仕様書に載せる画面はツールから出力したものを使用します。手戻りがあっても画面仕様書の反映作業が大幅に短縮できます。Wordのフォーマットも自分でカスタマイズできます。ただし、1枚の用紙におさまるように出力されてしまい、スマフォなどの縦に長い画面では縮小されてあまり閲覧性がよくありません。そのため、面倒ではありますが各画面を画像ファイル出力し、それをExcelに1シートに1画面を配置して画面仕様書を作成しています。

出力する画面を選択してるところです
欠点
ハッキリ言ってPrototyperは細かくインタラクションが設定できる分、制作者のツールスキルが求められます。PrototyperのUIはPhotoshopなどのデザインツールやAxureなどのモックアップツールに似ていますが、全く同じというわけではなく、ツール自体もそこまで使いやすいわけではありません。どこになにがあるか、何をしたら実現できるのかなど、慣れるまで若干時間が掛かるかと思います。ある意味プロフェッショナル向けであるため、UIデザイナーの方以外が無理して使う必要はありません。POPやFlinto、グットパッチ社のProttなどのツールでも効率よくUI設計ができます。
Prototyperのサイトにはチュートリアルや逆引きTips、ヘルプ、サンプルファイルが掲載されていますので、こちらをもとに最初は慣れていくしかありません。
Learn how with video tutorials
http://www.justinmind.com/prototyper/learn-build
Download free example prototypes and test them online
http://www.justinmind.com/prototyper/examples
又は、Tipsを記載していますので、こちらをご参考下さい。
Prototyper Tips
今後の新しいモックアップ
モックアップ重視のプロセスは工数を低減することが目的でした。今後はさらに作業効率を上げるため、途中成果物である模造品としてのモックアップではなく実際の製品レベルに近いプロトタイプを簡単に作れる環境が今後普及すると思われます。
Create a responsive wireframe
HTMLなどの知識があるコーダーの方であれば、Prototyperなどのモックアップツールではなく、HTMLを作成すればより早く開発に着手することができ、さらに工数を短縮できます。

http://www.creativebloq.com/javascript/create-responsive-wireframe-3133034
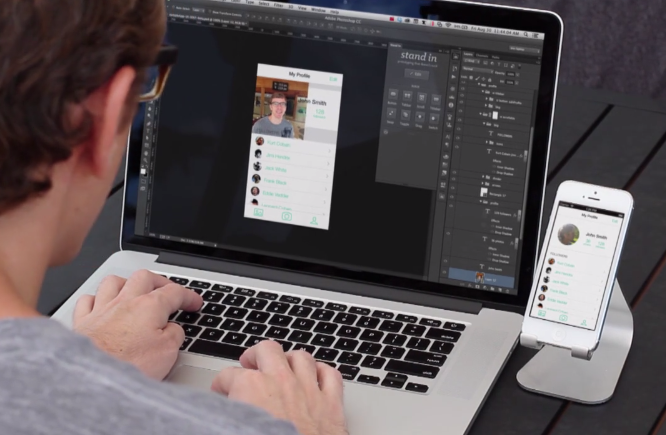
stand in
Photoshopなどのデザインツールに慣れている方は、Photoshop上でから実機で確認ができるインタラクティブなモックアップを作成することができるようになります。これによりUIフェイズと、さらにビジュアルデザインフェイズも短縮できます。
 http://standin.io/
http://standin.io/
モックアップでユーザビリティテストなどの検証を何回か行った後に画面詳細設計書の作成に入ります。スケッチやモックアップを何回やり直せるかは予算とスケジュール次第ですが、画面詳細設計に着手する段階でそれなりに自信があるUIが設計していることとします。これが小規模案件であれば画面詳細画面書からやり直したり、そもそも設計書を記載せずに開発フェイズに着手しても良いと思います。もっと言えば個人やベンチャーならモックアップではなくプロダクトレベルのプロトタイプを作成することで、より期間を短縮できます。ですが、ここでは受諾型UXプロセスにより、成果物としてのUIに関するドキュメントを作成することを考えたいと思います。
PrototyperのWordやPDFへの出力機能から自動で作成すること可能です。ただし、モバイルやコンテンツ量が多いWebですと画面が縦長となってしまい、Wordなどでは見やすくありません。それに相手の環境に依存しないことが求められます。そのため、Prototyperから各画面を画像ファイルで書き出し、Excelに配置するようにしています。Excelであれば縦長の画面を見るのも比較的簡単です。組み込みやスクロールの概念がないUIであればPowerPointを使用します。Illustratorなどのデザインツールも検討しましたが、管理保守するさいにインストールされていることが必要なため、普及しているOfficeで作成しています。できればPrototyperの出力機能が改善されるか、新しいモックアップツールが登場するのが良いのですが、今現在ではExcelを使用するのが良いと考えています。
そのExcelでは複数のシートを分けて管理します。始めにview_listシートで画面一覧を記載し、個々の画面は1つのシートに1画面を配置します。必要があれば汎用ボタンや共通アイコンのシートを作成します。画面遷移図のシートも作成することがありますが、これはキャンバスが広い方が便利なので、画面数に酔っては他のツールを利用することもあります。