デザイナーとエンジニアの協業のためのコラボレーションツール
デザインとコードの担当を分業しているところでは、Photoshopのスライスツールで画像を書き出してExcelにassets一覧シートを作っていたと思います。場合によってはエンジニアがシートに記載してある画像ファイルのフォルダを開いてプロジェクトファイルに移動させたり…とても面倒でした。

コラボレーションツールの登場
2004年にAdobeからFlex Builder、2007年にMicrosoftからExpression Blendがリリースされました。
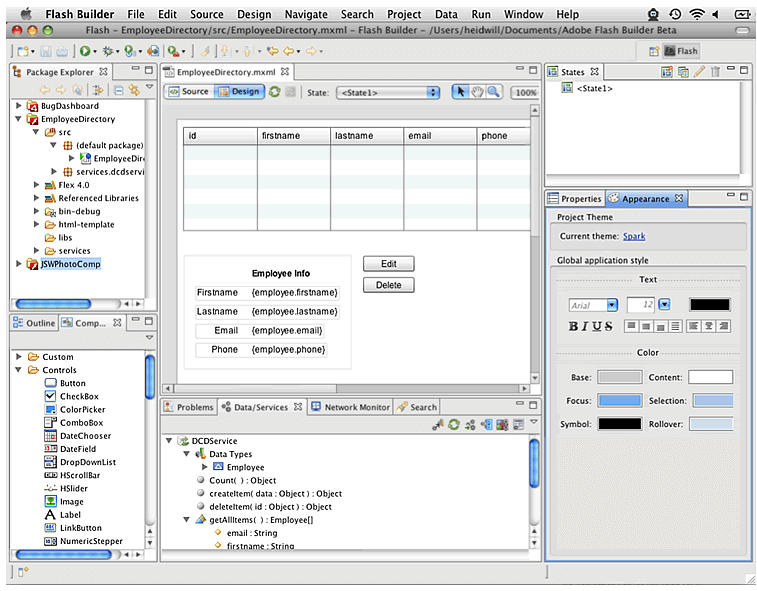
Flex Builder

Flex Builder
Flex Builderはエンジニアが画面を作りやすいようにFlashのUIComponentをペタペタ貼っていくだけで作れるようになったことが便利でした。ただ、コラボレーションツールというよりもこれまでFlashで作っていて大変だったエンジニア向けのエディタという位置づけでした。
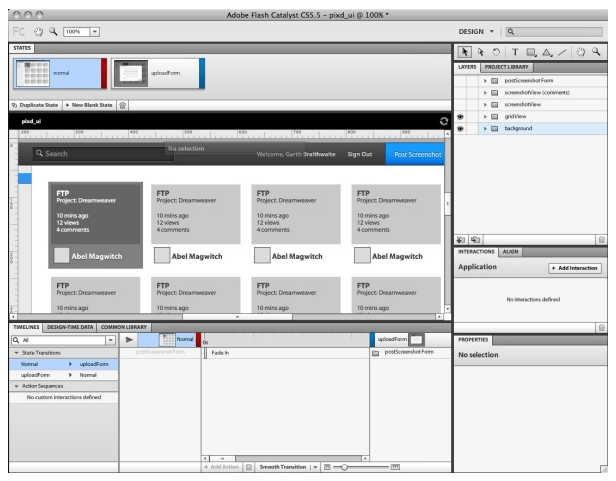
Flash Catalyst

Flash Catalyst
その後、Flexのデザイナー向けにFlash Catalystが2008年に公開されました。当時は初めての本格的なコラボレーションツールとして注目されましたが、結果的にデザイナーには普及しませんでした。動作がとても重かったのを覚えています。ちなみに2012年に開発が終了しました。
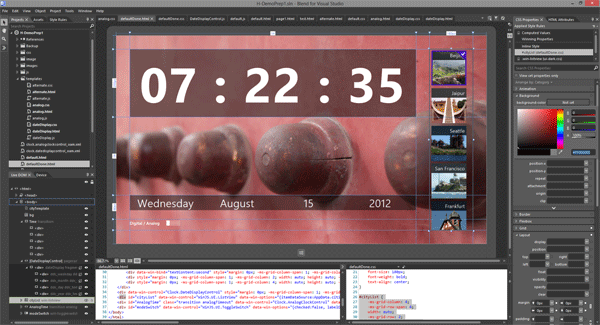
Expression Blend

Expression Blend
Expression BlendはMicrosoft Platform向けのUI設計ツールです。Flexよりもデザイナーとエンジニアの協業をより意識されていました。BlendでUIを作成するとXAMLと呼ばれるXMLが自動で生成されます。XAMLはコードエディアのMicrosoft Visual Studioから編集することができるので、XAMLを介してデザイナーとエンジニアが共通のソースコードを扱うことができます。
ただ、Blendが公開されたときにデザイナーとエンジニアが同じソースで作業できると期待していましたが、実際にはエンジニア側はXAMLがまるでHTMLのようで慣れず、デザイナー側はWPFなどのレイアウトコンポーネントの仕様を意識してデザインする必要があるため負担が増えてしまいました。結果、デザイナーとエンジニアの間にBlendでUIを作成するインタラクションデザイナー(今で言うフロントエンドエンジニア)というロールが生まれました。同じPlatformで作業すればもちろん効率的ですが、そのための学習コストが高くなります。