freeeではZeplinを使っています
ZeplinはドローイングツールのSketchで作ったデザインをWebブラウザ上から簡単に確認できるツールです。今年の7月7日に1.0がリリースされ、画像出力機能が(やっと)追加されました。これで今まで手間であったデザイナーとエンジニアのデザインの受け渡しが自動で出来るようになりました。ちなみにfreeeでは$25/月のGrowingBusinessプランを買っています。

Zeplinの機能
Zeplinは去年ローンチしてからまだ1年ほどしか経っていないため、なんでも揃っている多機能なツールではありません。ですが、だからなのか割と軽量ですし必要な機能は揃っていると思います。
サイズ
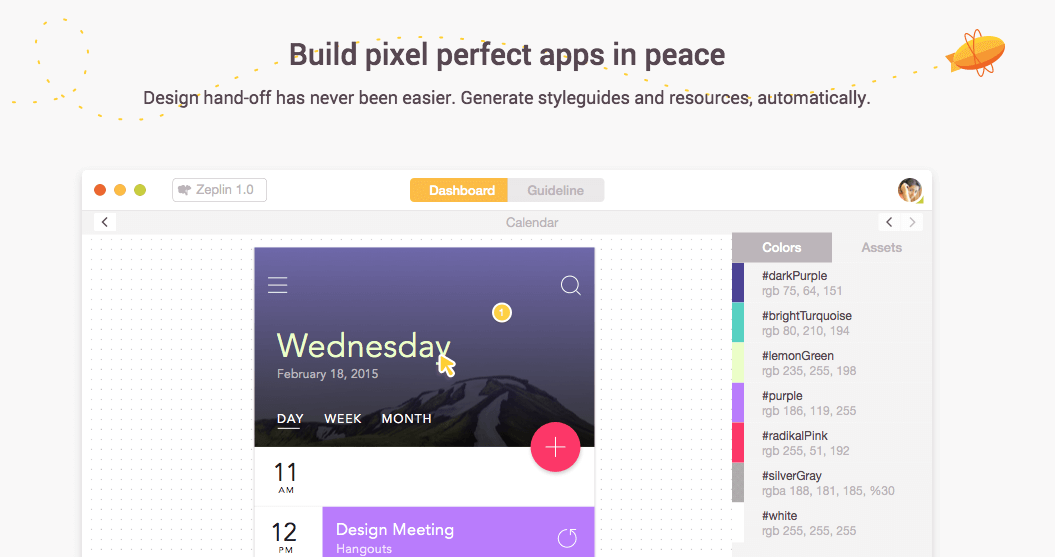
余白の距離やパーツの縦横、カラーコードを取得できるのがZeplinのメイン機能です。

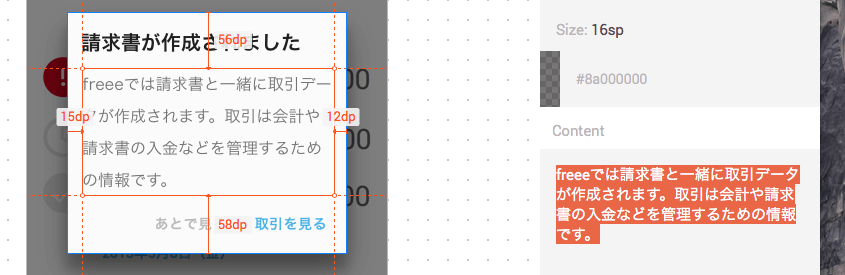
Androidのdp単位にも対応している
画像出力
1.0になって新しく追加されたのがPNGファイルを出力してくれる機能です。SVG形式やモバイル向けに解像度別にも対応しています。ただ画像ファイルの最適化はしてくれないのでダウンロード後は自分で軽量化しないといけません(ここもやってほしいですね)。

Androidのdp単位にも対応している
Webブラウザにも対応
最初のZeplinはクライアントアプリケーションとして始まりましたが、今ではWebブラウザ上で確認することができます。以前はエンジニアの方にお願いしてMacアプリをインストールしてもらっていましたが、デザインを更新したらアプリをわざわざ立ち上げないといけないのでとても申し訳なくて。それがブラウザベースで表示できるようになるとURLを社内チャットで送るだけでいいのでとても簡単になりました。

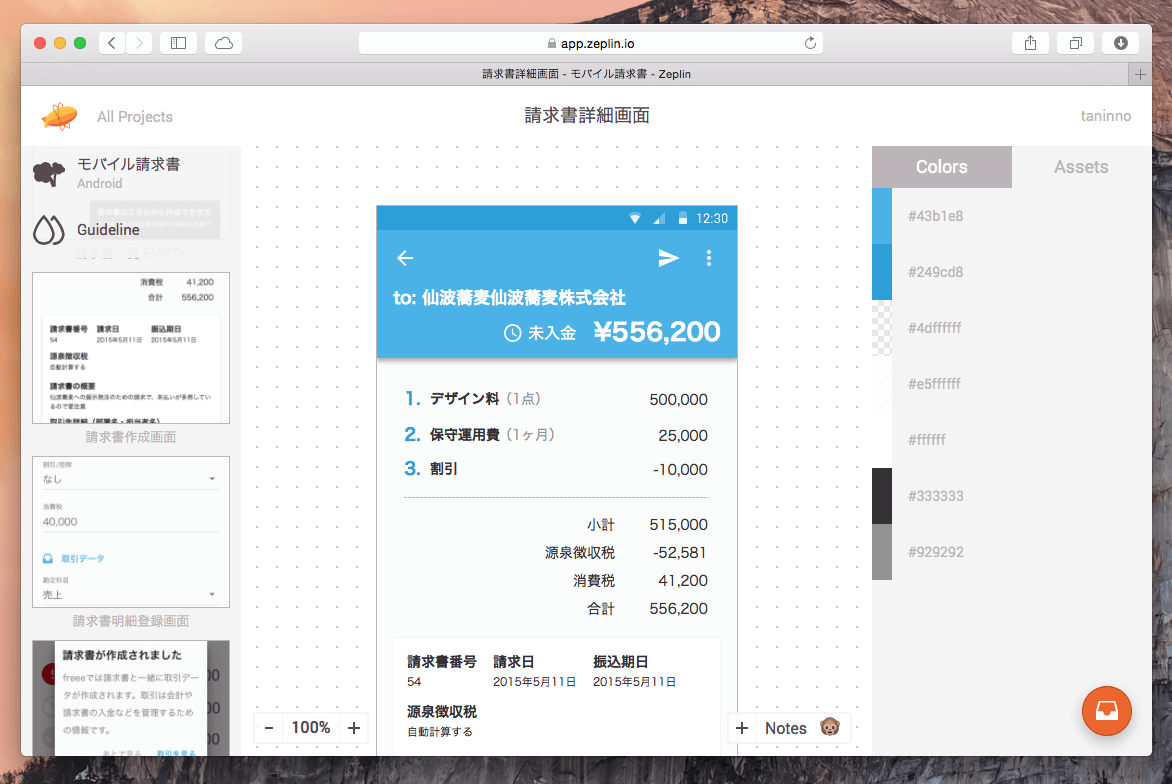
freeeのAndroid版の請求書画面もZeplinを使用した
テキストのコピー
地味なんですが嬉しい機能が文章をコピーできることです。Photoshopとかでもそうですが、デザインツール上のテキストはコピーが面倒だったりします。一部のモックアップツールで作ればテキスト選択も可能ですが、Zeplinならデザイン段階後でもコピーが可能になります。

“freeeでは請求書と一緒に取引データが作成されます。取引は会計や請求書の入金などを管理するための情報です。"
カラーガイドライン
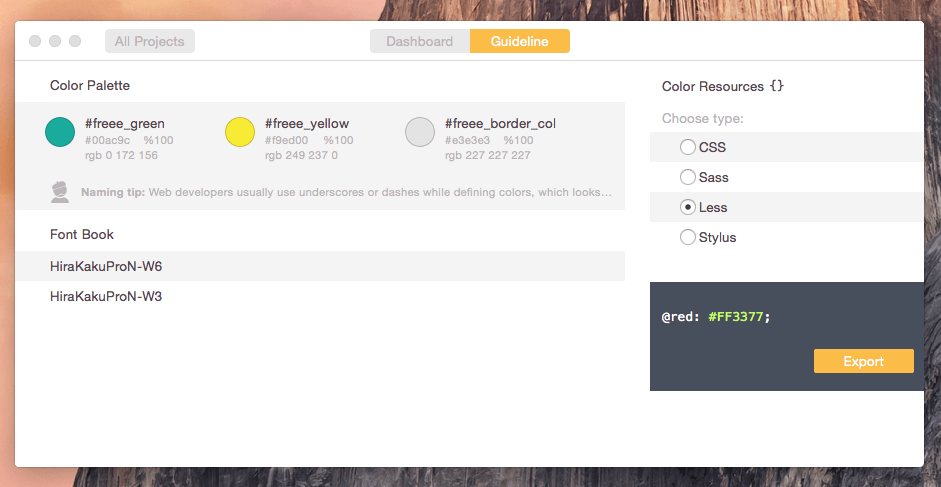
正直、あまり使いませんが、Sketchで使用した配色を各形式ごとにカラースキームとして出力することができます。Swift/Objective-C形式で出力できたり、以下の画面はLESS形式のCSSを選択しています。変数名もZeplinで変更できます。

iOS,Androidの形式にも対応しています。
@freee_green: #00ac9c
@freee_yellow: #f9ed00
@freee_border_color: #e3e3e3
例)LESS
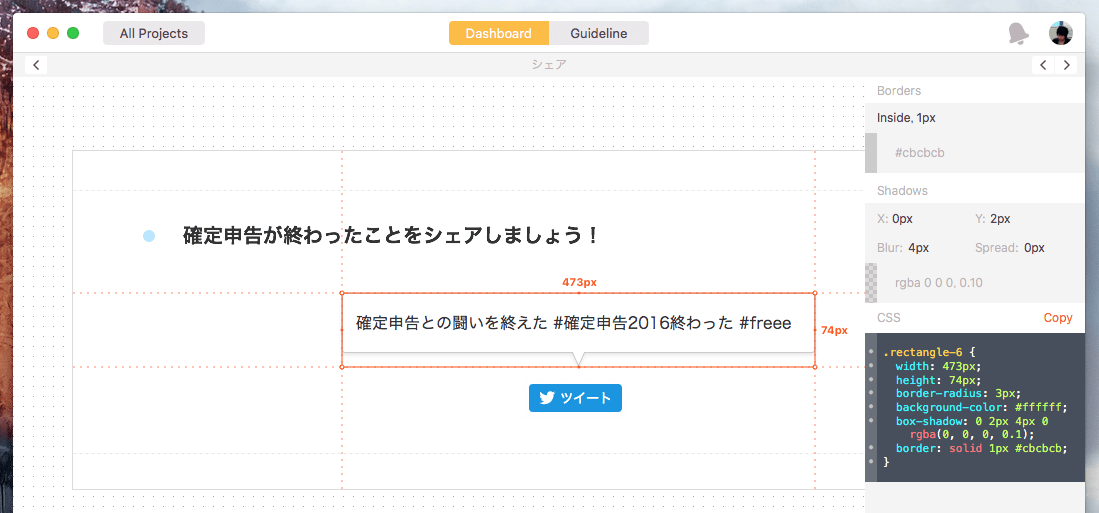
CSSの自動生成 追記 2016/2/13
2016/2/11にバージョン1.2がリリースされ、CSSの自動生成が利用できるようになりました。右下の黒いパネルが今回追加された機能です。

これまでもフォントサイズや横幅縦幅などの情報は表示されていましたが、CSSとしてまとまっていなかったので、個別に値を拾ってくる必要がありました。1.2からはそれらが1回コピペすれば済むので楽ですね。
最新情報
zeplinの最新情報はTwitter(@zeplin_io)をフォローしておくと手っ取り早く得られますが、ちゃんと変更内容まで把握するにはブログを読むのが良いと思います。
Zeplin Gazette
最後に
そんなfreeeでは一緒に働いてくれるデザイナーを募集しています。