スタートアップでの意思決定を含めたUI設計プロセス
以前に書いた「問題解決型UXデザインアプローチ」はクライアントワークなどの受諾を想定したプロセスでした。それとは違いfreeeのようなエンジニアが爆速で実装をしている中でのUI設計のプロセスをまとめたいと思います。
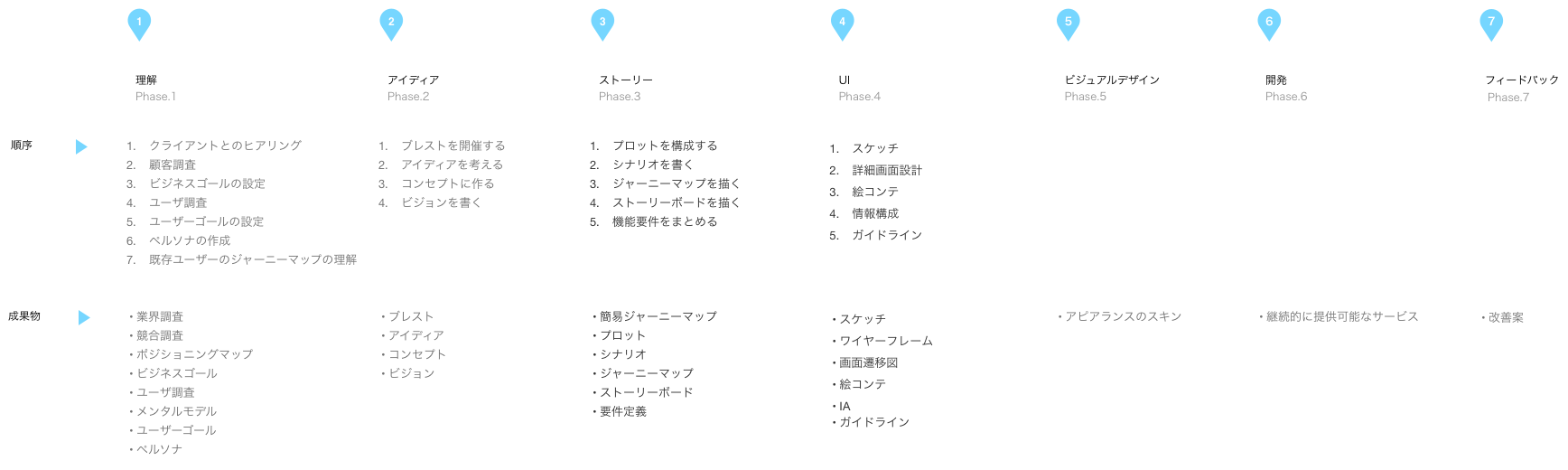
昔のプロセス

- 理解
- アイディア
- ストーリー
- UI
- ビジュアルデザイン
- 開発
- フィードバック
現在

コミュニケーション用資料の削減
昔と大きく変わったのは3.ストーリーと4.UIのプロセスをほとんど簡略したことです。3.はアイディアの共有が目的で、4.は画面の共有が目的でした。どちらも関係者とのコミュニケーションのためのプロセスですが、**今は関係者が自分を含めて2人だけの少数の場合が多く、以前のような会ったことのない別会社の関係者への意思疎通の為の作業は必要無くなりました。**ただ、もちろんスタートアップはスケールアップするため、この方法がいつまで出来るかわかりません。100人規模では成立していますが、どこかで「思いがそれぞれ違う人の方向性を合わせるコンセプト資料」と「自分が直接説明できない伝言ゲーム用の詳細画面設計書」が必要になるかもしれません。今は考えが似ていて直接説明できるチーム規模だからこそ、先の3.と4.のプロセスを減らすことができました。
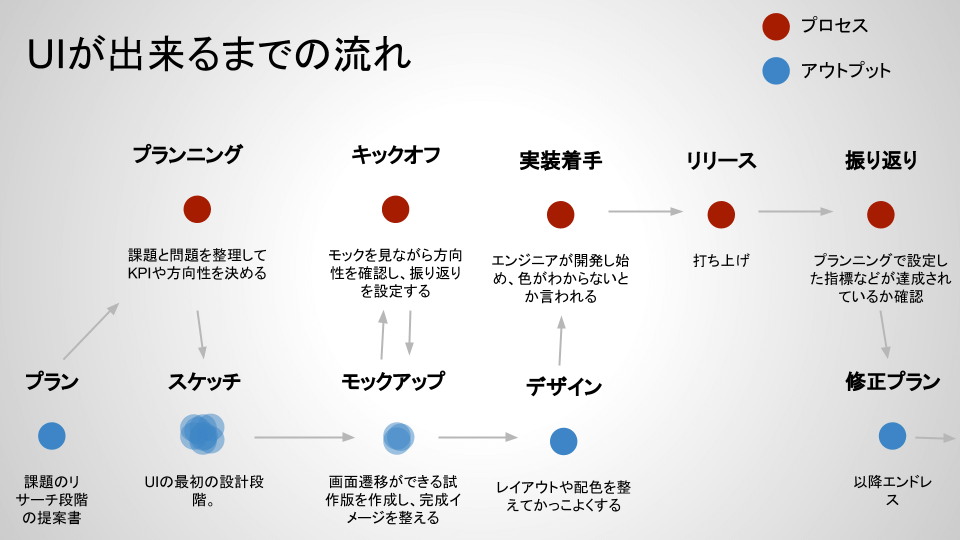
新しいプロセス
コミュニケーション資料が減ったからといっても、1つ1つのTaskのゴールがなにで、どこまでやるのか、といった共通認識は重要です。むしろ気付いたら実装が終わっているほど実装サイクルが早いスタートアップでは、むしろ最初のkickoffでの舵取りがプロジェクトを左右します。
プラン
最初に課題を見つけたり、もっと改善できそうなところがあるとまずはプラン(提案書)を作ります。提案書と言ってもWord1ページ分の簡単な文章です。口頭で言うと**「こんな課題があり、原因はこれで、策としてXXXを考えていて、効果としては◯◯◯を見込んでいる」**といった簡単なものです。ただ課題として挙げられた箇所は本当にそうなのかという裏付けは必要です。それらは事前に定量的な仮設を集めます(時には数字を出さなくても明確に改善が必要だと判断することもありますが)。
プラニング
上記のプランをチームに披露します。プロジェクト規模が大きればリードレベルやデータアナリストの人達にも声を掛けます。**この場では方向性は合っているか、スコープは広げすぎてないか、逆に漏れはないか、効果はありそうかなど意見をもらいます。**そして懸念事項が上がり、大きくは問題が無いとなったならば振り返り日を決めて、その日にKPIなどの指標の達成度合いを確認します。このような場をプラニングと言っていますが、プロジェクトがスタートするので一般的にはキックオフに近いかもしれません(ちなみにそれほど用語には意味は無く、プラニングが最初のMTG,キックオフが2回目のMTGという程度に考えています)。ただ、UIチームは披露するアウトプットが異なります。プラニングではコンセプトの共有、キックオフではモックアップの共有にフォーカスします。
ラフスケッチとモックアップ
プラニングで方向性が定まったらUIらしい作業に入ります。ここではワイヤフレームは作らずラフスケッチとモックアップを作成します。なぜワイヤフレームを作らないかはPrototyperを使ったモックアップ主導のUI設計プロセスを参照ください。スケッチからモックアップへの流れは変わっていません。
キックオフ
プラニングが終わったら、次回のMTGでは初めて関係者全員(といっても数人程度)が集まります。**この段階では最初のモックアップが荒くても出来上がってるようにします。**議論のたたき台としてある程度が形になっていたほうが議論もしやすく、関係ない話に発展することも無くなります。もちろん全く別物になることも有りますが、触れる画面が何も無いと頭で想像して議論することになり、そうなると大抵結論がでませんし、この段階ではどうでもいい細かい所の話(イレギュラーケースなど)になりがちです。それを防ぐためにたたき台が必要です。さらに複数案あると尚いいです。
振り返り
ここではプラニングの時に決めていた指標が達成されているかどうかを振り返ります。その他にも気付いたことを話し合い、次のイテレーションのためのヒアリングを行います。
推測よりも測定
以前の受諾向けのUXプロセスでは調査フェイズだけで長いもので数ヶ月の時間がありました。プロジェクトも組織の規模も大きからこそ初期検討が重要でした。それがスタートアップのような環境では仮説検証にそれほど時間は掛けず、**実際にリリースして結果を測定することを大切にしています。**必要なのか悩んだらとりあえずやってみて改善したら良し、ダメだったら次の施策に活かせば良い。コストを掛けずにABテストが短いイテレーションで実施できる社内事業だからこそで、UI設計に外部の受諾コンサルがいると気軽に試してみるというのがやや難しくなります。ただ、これは規模が大きかった受諾の場合とどっちが良いかという話ではなく、時間も人も足りないが、失敗は比較的許されるスタートアップの事情もあります。
参考:デザインツール
少ない時間と詳細な画面設計書を作らない代わりに画面の共有を常に行っています。そのために以下のようなモックアップ・プロトタイピングツールを使っています。
Justinmind (www.justinmind.com)

prototyperから社名でもあるJustinmindになりました。Justinmindは多機能系のモックアップ(プロトタイピング)ツールです。主にモックアップ作成に用いています。最近ちょっと挙動が重いので、weld.に移行しようかと思っています。
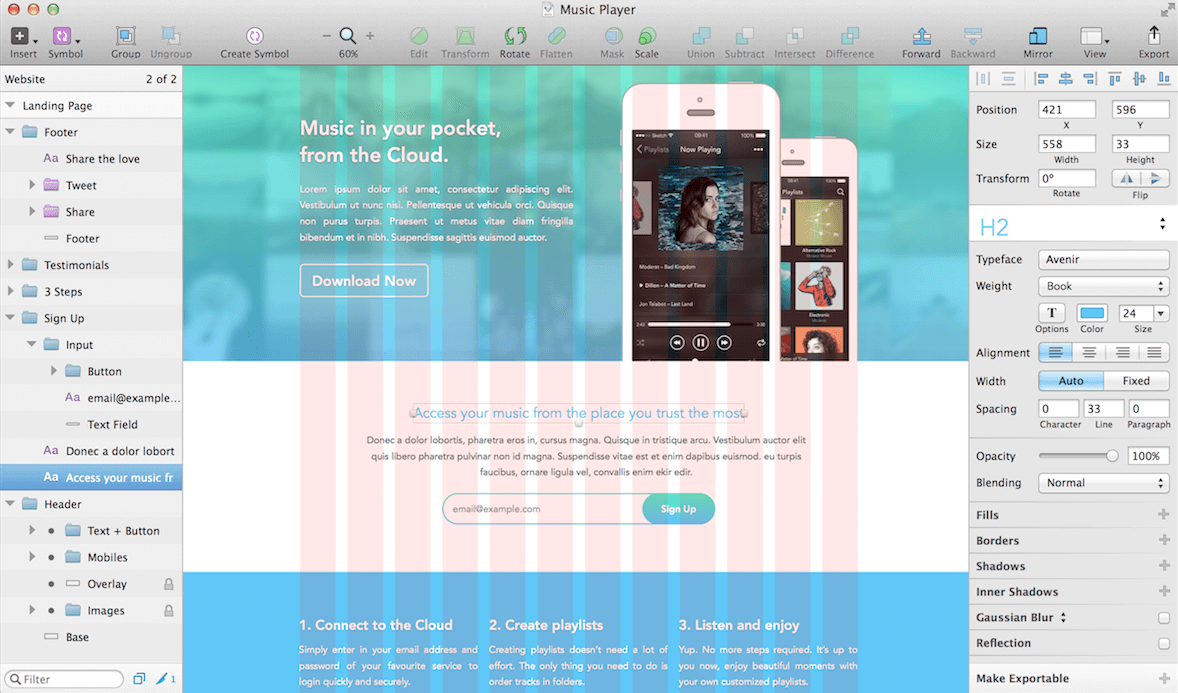
Sketch3 (bohemiancoding.com)

UIパーツのほとんど共通のものを使うのでモックアップが終わると実装に入ることもありますが、時には新しいレイアウト・パーツが必要となることがあるので、ドローイングツールのSketchを使ってデザイン画をおこします。Photoshopより便利ですし、後述するzeplinとの連携のためにもsketchを使っています。
inVision (www.invisionapp.com)

Justinmindでモックアップは作っていましたが、その後Sketchでデザインを描いているとモックアップが古くなってしまうので、画像ファイルからモックアップを作れるinVisionを使います。最近ではProttなどのツールも検討しています。
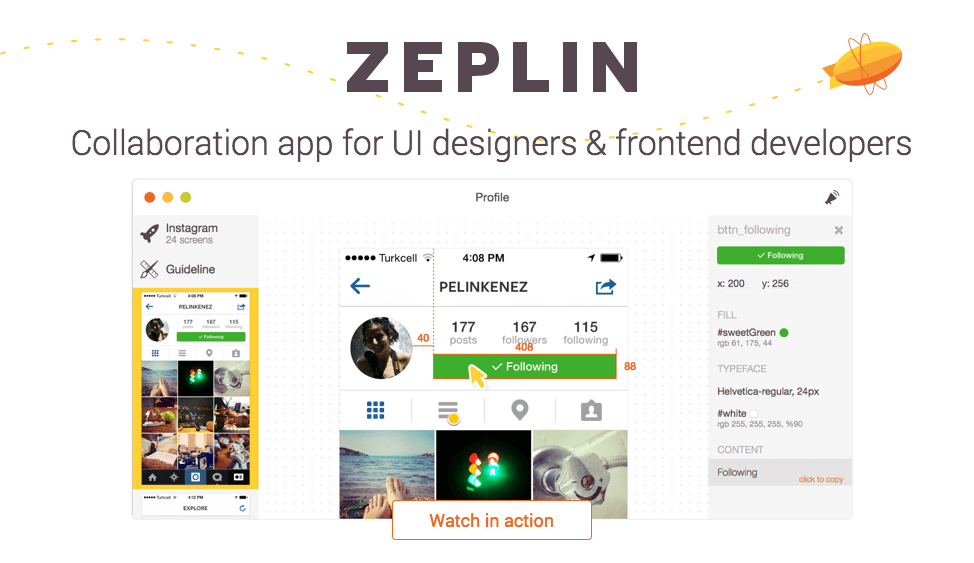
zeplin (zeplin.io)

エンジニアにデザインを渡すときにSketch上でサイズやカラーコードを生成できるSketch Measureを使ったりしますが、画面の量が多いといくら自動とはいえ、パーツを指定するのは手作業なので少し大変です。そこでsketchのレイアウト情報をWeb上に表示できるzeplinを使用します。これでエンジニアにはURLだけ渡しとけば、後はブラウザ上からmargin値やfont-size、文章もコピペできるようになります。出来れば画像ファイルもzeplinから出力できればいいのですが、次のメジャーアップデートで対応してくれるそうです。
weld (weld.io)

モックアップにはjustinmindを使っていますが、weldがシンプルで使いやすそうなので検討しています。justinmindは多機能なのは良いのですが、その分使い勝手や動作が犠牲になっているので、気軽に使えるモックアップツールとしてweldに期待しています。