シナリオに対するエンジニアとの共通理解
スタートアップに適したUI設計を試している中で、ペルソナ・シナリオ法を参考にエンジニアと協業しやすいシナリオ設計を記載しています。
シナリオを使ったサービスの設計
UIを作る時に最初にPhotoshopで作り始めると手戻りが大変なので、その前にワイヤーフレーム(下書き)を描きますが、それでもワイヤーフレームを何枚も描くのは大変ので、精度を上げるためにユーザーの行動を文章で定義します。文章なら書き直しがあってもワイヤーフレームより楽です。さらにシナリオは具体的な画面要素には触れないので、ユーザビリティテストの手順書としても最適です。なのでシナリオを作っとくと後々楽になります。逆にシナリオを作らないとUIデザインの時に具体的な利用シーンが想像できず、誰が何のために操作するサービスなのかブレてしまう可能性があります。
シナリオの下書きとしてのプロット
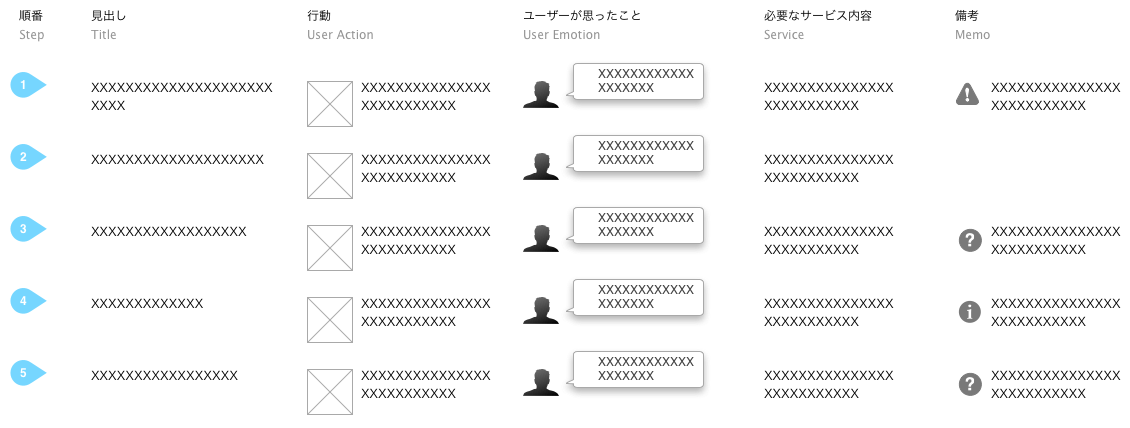
ここでのシナリオは小説や台本のようなものを指します。そして、その小説には構想を練るための下書きとなるプロットが必要です。UIデザインをする上でこのプロットが重要だと思います。プロットはサービスに対するユーザーの時間軸上の行動や推測される発言内容を考えていき、そのために必要な機能や予想される不具合をまとめたものです。UIデザインの際にこの表があると、UIのバランスがブレないくなります。特に複数の画面に跨る場合は画面間の文脈が重要となるためにこの資料は必須です。時間が無い時はプロットだけを作成してシナリオを作らないこともありますが、プロットだけは必ず作るようにしています。

左から「タスクNo.」「タスク名」「ユーザーの行動」「ユーザーが思ったこと」「タスクを完了するのに必要な機能」「備考(予想される不具合)」を記載します。
上記の表は「ブループリント」や狭義の「カスタマージャーニーマップ(UXマップ)」と同じ役割かもしれませんが、ブループリントよりもサービス全体を網羅せず簡略化させ、ジャーニーマップと比較すると感情曲線は無くし、メインシナリオ+イレギュラーシナリオを含むイメージです。あくまでイメージですが、自分なりに必要最小限に絞ったものをプロットとしています。
問題はプロット作りには時間が掛かること
プロットがあることでユースケースが整理されUIが考えやすくなりますが、プロットを作るだけでもそれなりに時間がかかります。多くのUXデザイナーがいればいいですが、スタートアップなど人手が足りない時にはプロットの作成が怠りがちになります。私も忙しいときには楽をしていきなりPhotoshopでデザイン画を起こそうとしてしまいますが、大抵その後ユーザーがどういう気持でこの画面に訪れてきているのか分からなくなります。
エンジニア自身がプロットを作成する
そこで、プロットの作成をエンジニアの方にお願いするようにします(忙しいエンジニアの方にとっては面倒かもしれませんが)。ただいきなりプロットを依頼しても手間となってしまうため、エンジニアが慣れ親しんでいるユースケース図のオブジェクトをユーザーに置き換えて考えてもらいます。

縦のオブジェクトにはユーザー(ペルソナ)を当てます。ユーザーが複数ならオブジェクトを追加してもらいます。又、オブジェクトにはPCやモバイルなどのプラットフォームも用意します。それらのオブジェクトに対する操作やプッシュなどはシーケンス図のメッセージとして記載します。これによってプロットに記載する「タスクNo.」「タスク名」「ユーザーの行動」「タスクを完了するのに必要な機能」がユースケース図で置き換えられます。残りの「ユーザーが思ったこと」「備考(予想される不具合)」は考えなければなりませんが、既に時間軸上でユーザーの行動が記載されていれば作業時間を短くできます。
最初は一緒に書きましょう
シーケンス図によってプロットの作成が置き換えられたといっても「タスクを完了するのに必要な機能」自体が最適どうかはわかりません。ここはプロットの中でも特に何度も想像を繰り返す大変な項目欄ですが、ここをエンジニアの方と一緒に考えることで同じゴールを向いて作業できるようになり、エンジニアとの協業が後々楽になります。エンジニアとUIを誤認したまま進むよりは「タスクを完了するのに必要な機能」を具体的でなくても、どうなったらユーザーが喜ぶかを話し合っておくことが大切だと思います。何より炎上するような案件は大体ここが疎かになっていることが多いと思います。
いずれはUXデザイナーがいなくても
ユースケース図をエンジニアとUXデザイナーの共通言語にすることでゴールへの認識齟齬を防ぎ、エンジニアのUXセンスも高まっていきます。最初は共同で作成することが必要かと思いますが、エンジニアが慣れてきたらUXデザイナーが参加せずともシナリオが作成できるようになり、あとはUIデザイナーへ機能項目を伝えるだけで開発フローが完結します。これにより個々のプロットの作成が負担となっていたUXデザイナーがよりリサーチやアイディア、コンセプトに方にも注力できるようになります。エンジニアにとってはUX→UI→開発を一貫して行えるようになるようになります。