問題解決型UXデザインアプローチ
受託のUXデザインを進めていく中で作業の流れと自分が心掛けていることを記載しています。
基本的なプロセスはHCDやデザイン思考とあまり変わりませんが、ウォータフォールのような受諾型のためドキュメント指向のコミュニケーティングデザインを行いやすいように独自に実践している内容になります。ここでのUXは受託開発で多い問題解決型のUXを扱うため、最近ではむしろ主流とされている顧客開発型のUXとは多少異なります。

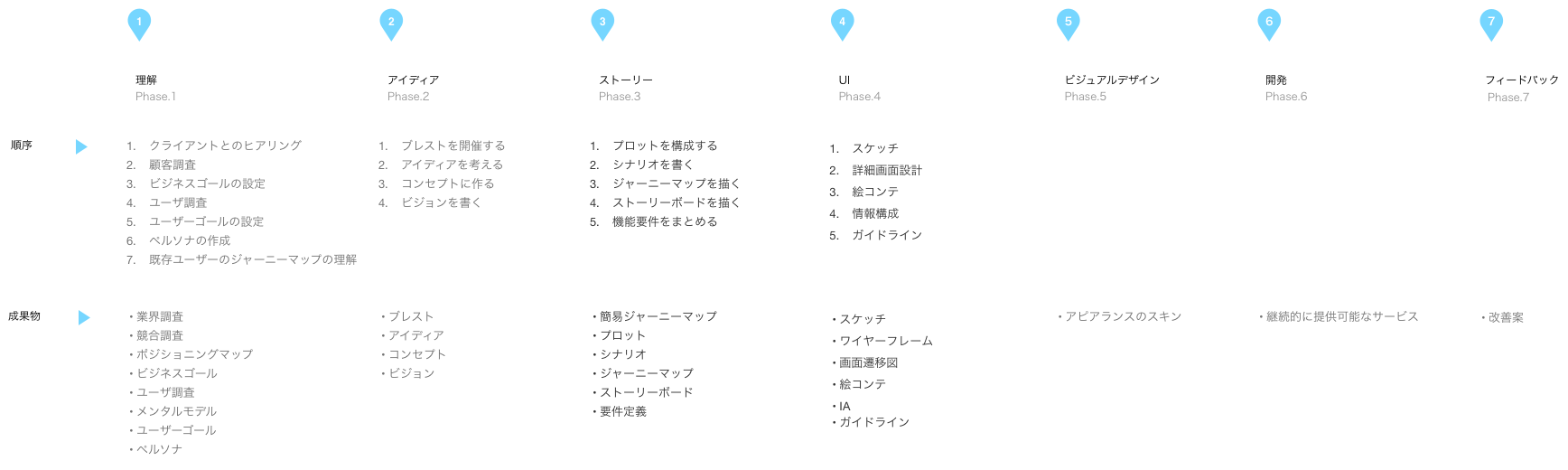
問題解決型UXのデザインプロセス
参考手法
- ゴールダイレクテッドデザイン
- About Face 3 インタラクションデザインの極意
- http://hart.herokuapp.com/public/user/yk/book/39
- コミュニケーティングデザイン
- Webサイト設計のためのデザイン&プランニング
- http://hart.herokuapp.com/public/user/yk/book/46
- コンテキスチュアルデザイン
- Contextual Design: Defining Customer-Centered Systems
- ワンページデザイン
- Lean UX
- Janice Fraser
- HCD/UCD
1.理解

まずは課題(既知の問題や新規サービス)に対して、現在置かれている状況、展望、分析を行い、対象ドメインを理解したら、その人はどうされたいのか?を考えて、情報を蓄積し整理し続けていくと次第に「こうすればいい」というアイディアが生まれてきます。そして、それをコンセプトにします。このように理解していく中で生まれたアイディアを元に進めていきます。他のデザインプロセスと最も異なるのはこの理解(インプット)に時間をもっとも掛けるところだと思います。多くのプロセスでは分析とアイディアは別の段階として分けられていますが、本プロセスでは理解Phaseの中にアイディア自体を含めています(ただ異なると言ってもfrog designのように現地調査に多くの時間を掛ける方法を実践されているところは沢山あります)。上記のUXプロセスの流れでは理解Phaseがアイディアを思い付くためにあるのと、アイディアPhaseがアイディアの可視化のためのフェイズというように、インプットとアウトプットで段階を分けているだけになります。
目的
ニーズや要件、問題点、環境、事情を理解し、アイディアを見つける。
順序
- クライアントとのヒアリング
- 顧客調査(業界調査・競合調査・ポジショニングマップ・4P分析・SWOT分析など)
- ビジネスゴールの設定
- ユーザ調査(定量的なアンケートからユーザーインタビューまで)
- ユーザーゴールの設定
- ペルソナの作成*
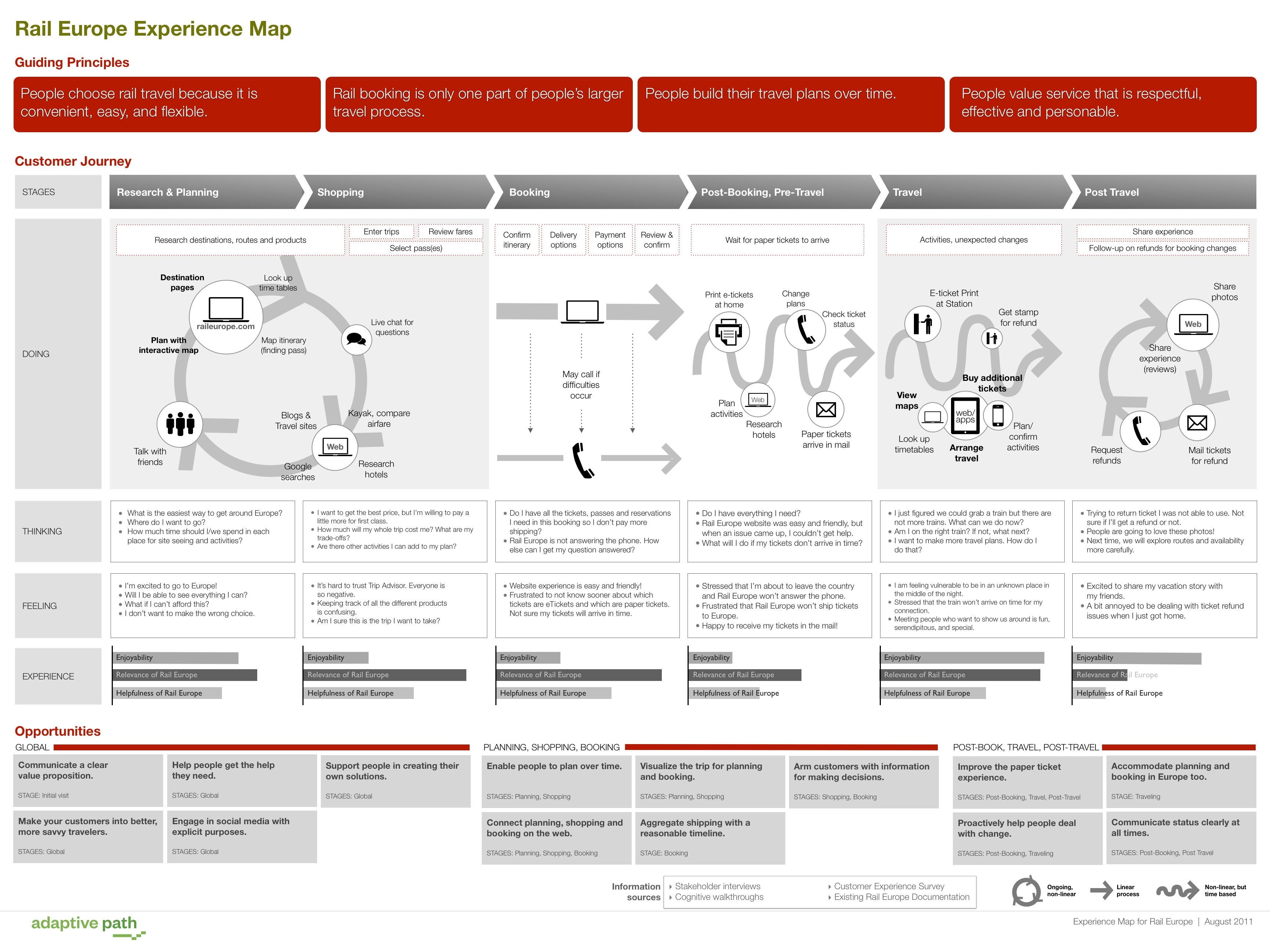
- 既存ユーザーのジャーニーマップの理解*
作業
1-1.クライアントとのヒアリング
- 最初に話を聞く時間をなるべく沢山とる。表向きのビジネスゴールのようなものから本音の社内ゴールや夢や愚痴などを出来る限り聞く。
- 最初にヒアリングとして2時間くらいの打ち合わせを設けるが、2時間ぐらいでは表層の部分の問題しか聞くことができない。ましてやNDAを結んでいるとはいえ、初対面の人には言い辛いことも多い。社内政治的な原因であればなおさら話せない。そういった問題はある程度親密でなければ難しい。私はこの聞き出すスキルが足りてないので感覚的に16時間以上くらい(週1回の2時間MTGの頻度であれば2ヶ月後)話を聞かないと本当の問題を理解できるようにならない。
1-2.顧客調査
- マーケティングのフレームワークなどが数多くあるので既に作成されているのであれば共有してもらう。特に数字はROIで目標達成のために必要になるので集取する。
1-3.ビジネスゴールの設定
- カスタマーエクスペリエンスといったビジネス必要な情報、KPIやROIを理解することで後に生まれるアイディアがより具体的になる。その会社や組織、チームの特徴を活かしたアイディアにする。相手のことを理解しないで考えると、思いついたアイディアが競合他社でも成り立つアイディアになってしまう。もちろんそういうアイディアでも提案するが、それは今の会社からどれくらい離れいてることなのかを覚悟して言うのとでは、ただの突拍子もない意見に聞こえてしまう。
- ビジネスモデルキャンバスを利用するのも良い。
1-4.ユーザ調査
- 実際のユーザーからのフィードバックや要望や苦情に目を通して、可能であれば対面でインタビューを行う。既にアンケートを実施している会社もあるが、実際にアンケートを参考されることも少ない。できれば生の意見があったほうがいい。
- 本来はユーザーに対して調査を行いたいが、時間がなければ社内のユーザーに聞いてみるもの有効だと考える。不満やアイディアは意外と多くの人が持っていたりする。そういった人たちに話を聞いてみるものUXデザインをする人の役割だと考える。
1-5.ユーザーゴールの設定
- エンドユーザーであったり、既存のサービス内容であったり、受託UXならクライアントであったりを理解する。その人の気持ちを理解してその人になりきる。
- ユーザーのニーズから直接的にゴールを設定しない。それでは対処療法的になってしまうので、新しい問題が出た時に、又は隠れた問題が合った際につじつまが合わなくなってしまう。なので、アイディアをコンセプトが複数の問題を解決する、という形にする。
- UX受託の問題解決型なら「解決」することを考えて、顧客開発なら「自分が嬉しい」ことを考える。
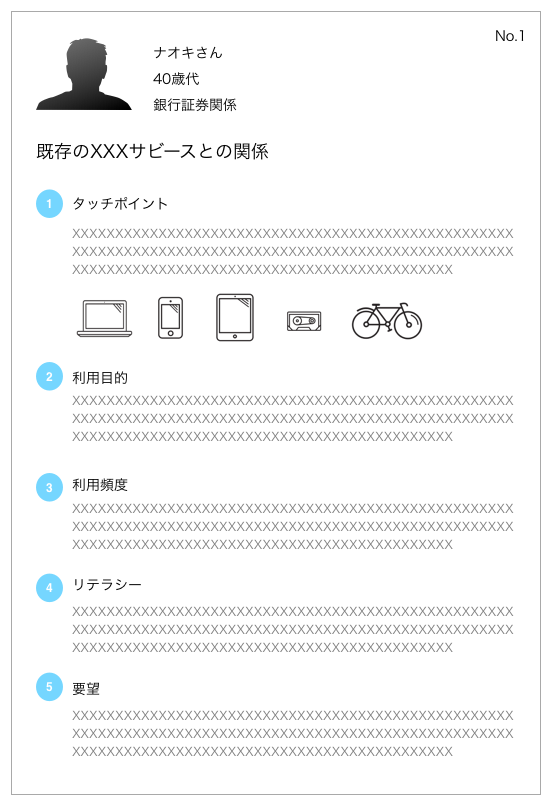
1-6.ペルソナの作成 *(以下オプションにアスタリスクを付与)
- もしペルソナを作っていたら普段から意識するために壁に貼り、常に見えるようにしておく。
- 個人的にはあまりペルソナのキャラクターを細かくしないほうが良い考える。又はフェイクペルソナを作るぐらいであればペルソナ自体を作らなくても良いと思う。ペルソナを作る目的はサービス提供者側がユーザーをもっと近くに意識するためにあると思う。細かいキャラクター設定をしたペルソナがあってもあまり説得力を持たない。

- ペルソナで記載する最小プロパティ
- 簡単なシルエット写真
- 氏名(ニックネーム)
- 年齢(年代)
- 職業(業種単位)
- 既存サービスとのタッチポイント
- 既存サービスの利用頻度
- 既存サービスの利用目的
- 既存サービスのリテラシー
- 既存サービスへの要望
- 少ないキャラクター説明では理解されにくかったらポジショニングマップを添えると良い。ただ分かりやすいことでかえって問題も単純し過ぎてしまわないようにする。2軸のポジショニングマップは軸の選択と項目の配置が難しいため、参考程度の簡易的な資料と捉えたほうがいい。
- できればLeanのように実際のユーザーをペルソナにしたほうが早く、納得もしやすい。ただそういったパートナーを見つけるのが難しければ簡単なペルソナを作り、サービスを作る目的がユーザーのためなのだと、思い返すために用意しておく。
1-7.既存サービスのジャーニーマップの理解 *
- サービスの内容を理解し始めると、ユーザーとサービスの関わり方を一日の流れの中で図式する。これをジャーニーマップやUXマップなどに含まれるかもしれない。書いている途中でこのサービスでいいのかな?もっと先に提供すたほうがいいかな?と直したいところが出てくる。それは後々のアイディアに繋がってくるので違う色で囲ってメモしておく。
- ここでのジャーニーマップは簡易的なスケッチであり、紙と鉛筆でアイディアを使用した場合のペルソナを行動させてみて、1日ないしサービスの適用期間内の問題点を見つけ出す作業である。プロットの前段階で行う。
成果物
- 業界調査
- 競合調査
- ポジショニングマップ
- ビジネスゴール
- ユーザーやクライアントのメンタルモデル
- ユーザーゴール
- ペルソナ*
- 既存サービスのジャーニーマップ*
備考
- アイディアを考えようとするのではなく問題の中にアイディアがある。だから問題や関係する人や環境を問診して、ずっとみていればいずれアイディアが出てくる。そういう意味では理解フェイズの時点でアイディアを考えて、アイディアフェイズはアイディアを視覚化するだけでもいい。
- ヒアリングをしている段階でアイディアを思いついたり、ユーザー調査をしているときにジャーニーマップが書けてたり、ペルソナを作っているときにUIが浮かんできたり、先のフェイズの成果物が思いつくことはよくあり、良いことだと思う。あまり進行フローに囚われず場合によっては中間の作業も包括した成果物が作成可能であればスキップすることも場合によってはあったりする。
2.アイディア

理解Phaseで見つけたアイディアをチーム(制作チームからステークホルダーなど)内で方向性を一致させることが目的になります。そのための方法としてコンセプトを分かりやすく可視化します。理解Phaseで見つけたばかりのアイディアはまだフワフワとしています。言葉も抽象的なままです。アイディアを相手に伝えるために考えるのがこのPhaseです。アイディアを考えるPhaseではありませんし、アイディアを考えようと思っても生まれるものではありません。ちなみにこの方法は問題解決型特有の方法だと思います。課題に対して関係する情報を集めて対処するのが基本的なアプローチです。ユーザーの新しいニーズを掘り起こす顧客開拓型やLeanStartUpとは考え方が異なります。

目的
アイディアを可視化し、方向性を共有する。
順序
- ブレストを開催する
- アイディアを考える
- コンセプトに作る
- ビジョンを書く*
作業
2-1.ブレストを開催する
- 調査フェイズをやっていると個人個人でアイディアのネタを持ち始める。それをお披露目するためにブレストを行う。
- ブレストなので関係者を集めて自由にディスカッションする。
2-2.アイディアを考える
- ブレストをしてアイディアが集まったら、ビジネスゴールとユーザーゴールを両立するアイディアにしていく。
- ビジネスゴールとユーザーゴールのどちらかしかなければ、またブレストのやり直しか調査フェイズの成果物を読み直しを行う。
- 考える問題の範囲を広くする。画面のUIだけで完結するのか?どこまでを変更すればいいのか?ユーザーの環境、考え方までを、受託でやることなの?ってぐらいまでを問題対象として広く考える。場合によってはちゃぶ台をひっくり返す。場合によってはここでサービス撤退さえも判断の対象となる。
2-3.コンセプトに作る
- 完璧だと思うアイディアが生まれたら可視化する。
- コンセプトは絵や図、文章などその時に合いそうな表現にする。最近はアジャルのエレベーターピッチのように文章がブーム。電通のディレクターがやるようなラブレターのようなものでいい。けれどコンセプトは共有するためにあるので、分かりやすいものにする。必要があればインフォグラフィックにしてもいいかもしれない。
- コンセプトはデザインブリーフのようにUXの方向性をチーム間で共有してブレないようにするためにある。なので作ったコンセプトは壁に貼っておく。シムシティのデザインアプローチを参考にする。
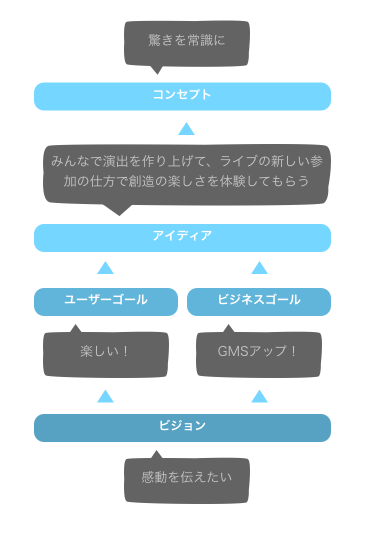
2-4.ビジョンを書く *
- コンセプトはサービス内容を分かりやすく伝えるものだが、なぜそのサービスを提供するのか?そもそもなぜ提供するのか?などのもっと根本の部分を明記する。
- 当たり前のようになりがちだが、後のフェイズで方向性は常にブレる。その時のために前提となる価値観を共有するために事前に作成しておく。
- 既存のサービスにもユーザーに対してより良くしたいという想いがあって始めていることが多いと思う。理想的にも伝わりがちだが、達成したい想いがなければモチベーションを維持するのが難しくなる。もしビジネスゴール寄りの儲かるなどの利益を追求するだけであればUXアプローチである必要はなくなる。広告や広報にフォーカスすればいい。
備考
- プロジェクト用の情報共有サイト(JIRAやBasecampなど)があるなら作成したアイディアなどを掲載する。コンセプトはトップページに配置するぐらいに。
- 以前はコンセプト後に要件定義フェイズを置いていたが、要件定義は機能要件を暗に含むことが多く、誤解を生みやすい。そのため要件定義は具体的なサービス内容が見えてくるストーリーフェイズの最終成果物とする。
用語
- アイディア : 相反しやすいビジネスゴールとユーザーゴールを両立させる解決策や戦略
- コンセプト : アイディアを分かりやすくキャッチコピーにしたもの
- ビジョン : ゴールを達成させたい気持ちを表した組織の目指すべきものを表したもの。ミッションまで記載するとややこしくなるので厳密には分けない。狭義の意味では先の「感動を伝えたい」はミッション的だがビジョンとしてまとめて記載している。
3.ストーリー

ユーザーに対して実際にどのようにしてゴールまで辿り着くかの流れを書き起こし、抽象的なコンセプトを具体的なサービス内容に落としこむPhaseです。考えたアイディアが提供するサービスは、実際にユーザーに対してどのようなメリットを与えるのかをサービスの前後の時間軸に沿って可視化していきます。
作業内容
アイディアをシナリオによってサービス内容を具体化する。
順序
- プロットを構成する
- シナリオを書く*
- ジャーニーマップを描く*
- ストーリーボードを描く*
- 機能要件をまとめる
作業
3-1.プロットを構成する
- この時にはもうアイディアあり、場合によっては実装しているかもしれない。ただアイディアだけではサービスを構成するには不十分で、もっとサービスを膨らませるためにアイディアをペルソナに当てはめた1日(又は数年でも)を表にまとめる。
- ユーザー(ペルソナ)が1日、もしかしたら数年を見越してそのサービスを使うことでメリットが何かを書き起こす。
- アイディアが効果を持つのはピンポイントなことも多いので、ペルソナの1日をイメージしながら考えると、朝はこうするかもしれない!とか、ここでXXXが無い!などのジャーニーマップでは抽象的過ぎて気づかなかった点を思い起こさせる。
- アイディアを膨らませて具体的なサービスにする。時間の流れの中でどこにサービスしたらいいかを考える。問題が出たり、しっくりこなかったらアイディアを考えなおす。
- 機能要件でまとめる具体的なサービスはここで現れてくる。
- コンセプトが終わり、よし明日からシナリオを考えるぞ、ということにはならない。アイディアとシナリオは明確に区切れてるわけではなく、成果物として別であるだけある。アイディアを考えたらスイッチを入れ替えてすぐにシナリオに落としこむ。どんなシナリオも生まれる万能なコンセプトなんてものはない。

3-2.シナリオを書く *
- プロットを小説にしたものがシナリオになる。文章だけではなく、視覚化したジャーニーマップに含ませたり、4コマ漫画風にしたストーリーボードにしてもいい。どのアウトプットを使ってもアイディアがメリットを伝えられるようにする。
- シナリオは現実的になって、本当にユーザーが使ってくれるかを結構シビアに考える。ここで楽観的になって間違えるとアイディアが「夢」で終わる。
- 以前はストーリーフェイズの最初の工程でシナリオを始めていたが、いきなりシナリオを作成するのは難しく、前段階で簡易なジャーニーマップと目次のようなプロットを用意する。
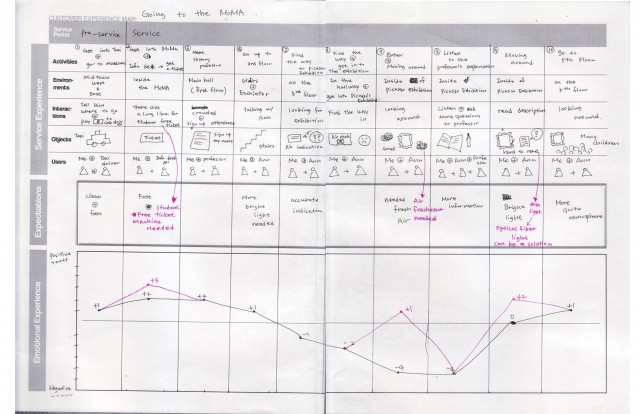
3-3.ジャーニーマップを描く *
-
ジャーニーマップには「体系的にタイムライン上のサービス構成をまとめた抽象的なもの」と「シナリオを視覚的に表現した個々の状況にフォーカスしたもの」の2種類があると考える。一般的なジャーニーマップは前者だと思うが、抽象的なジャーニーマップだけでは細かなところの誤解が生まれるかもしれないので、1人のペルソナと1つのメインシナリオをモチーフにした1つの体験を表す。
-
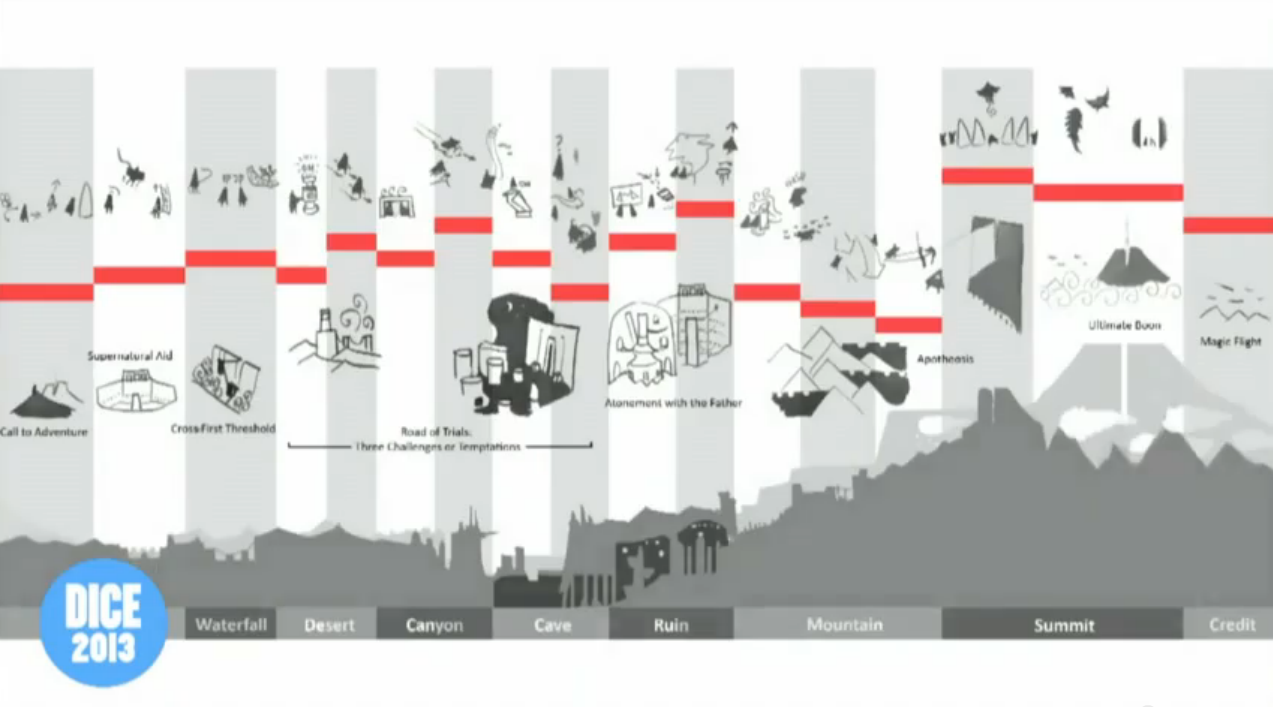
thatgamecompanyのPS3「風ノ旅ビト」で書いたゲーム全体のユーザー体験の推移を表したものは後者のジャーニーマップに近いかもしれないが、マップという狭義の意味は場合によっては人と異なるのでイメージを確認しておく。
3-4.ストーリーボードを描く *
- 文章だけのシナリオではイメージが膨らみすぎ、チーム内で認識齟齬が生まれれるかもしれない。そんなときはペルソナを登場人物にしたマンガにする。4コマ漫画のように1つのタスク・シナリオごとに作成する。
3-5.機能要件をまとめる
- プロットで記載したサービスやシナリオの途中で気付いたサービスを機能要件として一覧にする。
用語
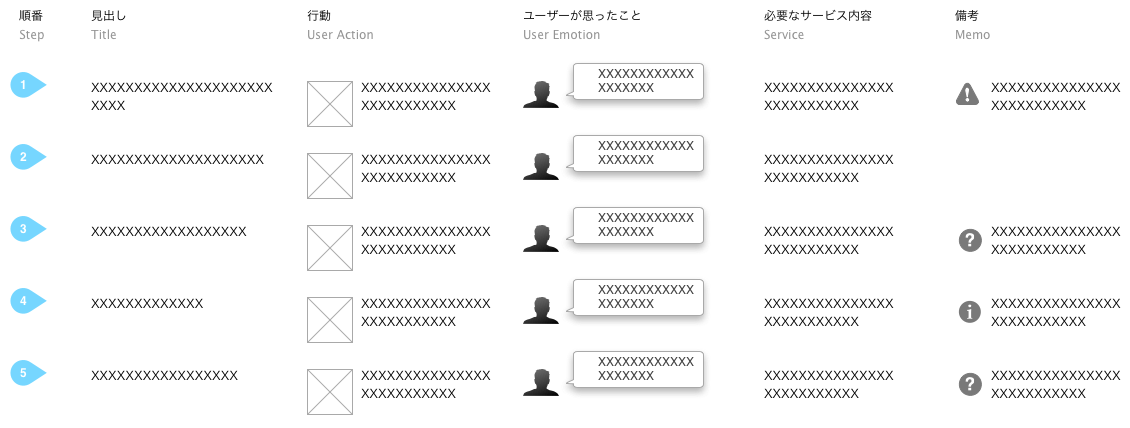
- プロット: 「順番(Step)」「小見出し(Title)」「ユーザーの行動(UserAction)」「ユーザーが思ったこと(UserEmotion)」「必要なサービス内容(Service)」「備考(Memo)」の表を記載していく工程になる。必要であれば「イメージ写真」や「場所」、「タッチポイント」などの列も追記する。この後は小見出しを元にシナリオを記載するが、プロットのボリューム次第ではシナリオはスキップするかもしれない。
備考
- プロットやシナリオに対してストーリーボードは形式の違いなのでどちらを使用してもよい。差はそれほど現れないと思う。慣れた方を用いる。
4.UI

他のデザインプロセスとの違いとして理解(調査)Phaseに多くの時間を掛けていましたが、もう1つがこのUIPhaseでワイヤフレームを描かないという点があります。アプリやサイトの画面設計においてワイヤーフレームは一般的な設計手法ですが、建築でいうところの図面であり、ストーリーからいきなり図面を描くことはしません。建築物でも必ず模型を作ると思います。模型を作ってみてクライアントのOKが貰えてから図面におこします。それと同じようにExcelやPowerPointで描いたワイヤーフレーム(図面)を元に開発しても何が出来上がるのかはワイヤーフレームを描いている人しかわかりません。チームやステークホルダーで共有するには模型(以降、モックアップ)が必要です。そのためワイヤーフレームではなくモックアップをベースにUIを考えていきます。これによって後の進行がスムーズになります。UIの設計プロセスに関しては別途記載していますので、宜しければお読み下さい。 Prototyperを使ったモックアップ主導のUI設計プロセス
目的
シナリオで提示したサービス内容をUIとして図式化する。
順序
- スケッチ
- モックアップ
- 画面詳細設計
- 絵コンテ*
- ガイドライン*
作業
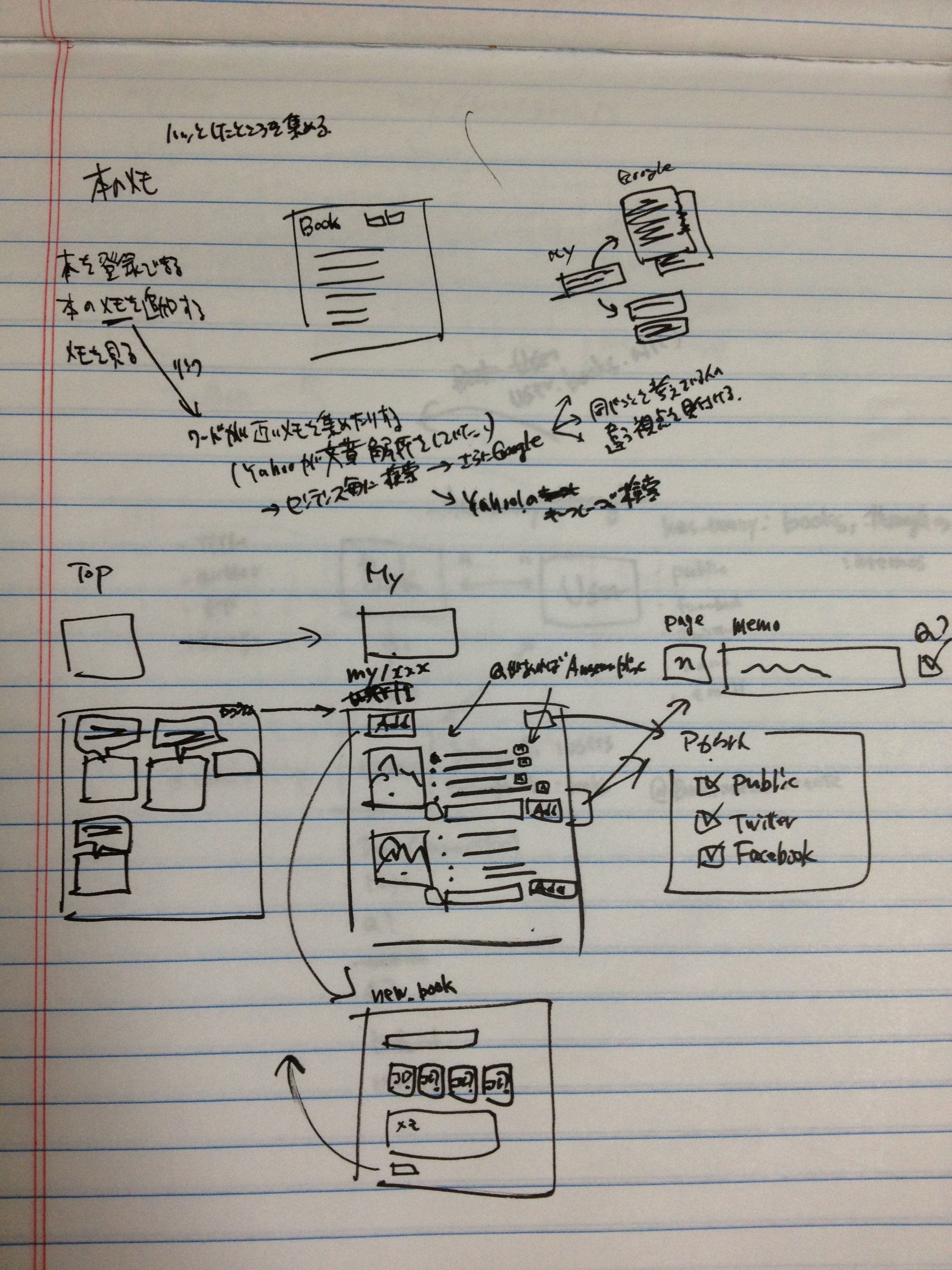
4-1.スケッチ
- ここのでスケッチは画面アイディアの出発となる荒い状態になる。プロジェクト全員に向けて見せるわけではないので、鉛筆とスケッチブックで落書き以上速記以下の精度で画面を書いていく。
- 画面と画面遷移は同時に進めていく。画面によって遷移を変更したり、遷移によって画面を変更することがある。
- 画面レイアウトの考え方の1ではあるが画面設計は演劇と同じように舞台の背景や大道具を決めるのに似ていると思う。同じように画面遷移は場面の切り替えになる。現実の制約に即すというわけれではなく、デジタルならではのインタラクションも効果的だが、舞台演出において観客を悪い意味で驚かすことは望ましくない。垂れてるロープを引っ張ったら上から出てくるべきで、トラップのように下の床が無くなったり、右から矢が出てくるようなことは推奨されない。
- 画面のインタラクションは画面のメンタルモデルに沿って考える。画面を演劇の舞台のように実際の空間があるように捉えて、役者と舞台装置がワープしないように気をつける。
- Leanやアジャイルで進めるならば、スケッチがある程度出来た段階で開発に着手することもあるかもしれない。小中規模開発向けとして生まれたアジャイルや、スタートアップは小規模のLeanにおいては少数精鋭のチームで組織されるならば、1pxの精度で指定されたワイヤーフレームでコミュニケーションする必要はあまりない。
4-2.モックアップ
- 他の画面と繋がりを常に意識するためにスケッチやワイヤーフレームではなく実際に繋げて遷移を確認する。思い描いたタスクのフローチャートを画面で見てみると思ったのと違う所がでてくる。このような個々の画面の関連は実際のデバイスやマウス・タッチやってみなとわからない。PCのWebならパワポで図形にリンク貼って簡易的でもいいので、なるべく実機で確認する。
- 操作可能なモックアップを作成したらユーザビリティテストを行う。テスト結果をうけてすぐにモックアップを修正する。そして再度違う人でテストを行い、これを繰り返していく。途中で根本的な設計ミスがあれば3.ストーリーに戻る。場合によっては2.アイディアの再考が必要になるかもしれない。
- インタビュー中に使用するメモ用紙の詳細はユーザビリティテストのタスクシートを参照。
4-3.画面詳細設計
- 一般的なワイヤーフレームは画面詳細設計に含めている。ワイヤーフレーム単体でドキュメントとしては成立しない。スケッチはUIを考えるためにあるが、ワイヤーフレームはUIを誰かに伝えるためにあるため、説明や補足、遷移、又は全体の構成を含めた資料として作成する必要がある。
- 画面詳細設計には全体の画面構成(Webならサイトマップ)からヘッダー・フッターや基本レイアウト画面などの共通項目、そして各画面の詳細画面を記載する。
- エラーなどのイレギュラーケースの表現もここから徐々に記載していく。
- ここでのワイヤーフレームはスケッチから見えてきた画面のコンポジションやレイアウトを精度を高く記載する段階になる。ワイヤーフレームからはやり直しリスクが高くなるので。例えばビジュアルデザイナーに渡す資料としてワイヤーフレームが土台になるためある分かりやすくに描いておく。可能であれば専用ツールを使用することで効率が良くなるため、なるべく利用する。
- ただし、ワイヤーフレームは画面設計者とビジュアルデザイナー、デベロッパーが分業してるプロセスに置いては有効だが、画面設計者が画面デザイン、ないし開発も兼ねるのであればワイヤーフレームは必要性が無くなる。ただ1人で全てを行うのは難しいので、理想的なのはUXデザイナーがビジュアルデザインと開発がちょっと出来ることで、ワイヤーフレームを渡すよりも相手のフィールドに合ったファイル形式(デザインであればPhotoshop、開発であればView側のファイルなど)でバトンを渡せるといったことになる。
4-4.絵コンテ *
- アニメは絵コンテをもとにレイアウトと原画を作るように、アプリケーションやサービスもアニメーションが関係する箇所には絵コンテを用意する。RIAやデスクトップアプリケーション、組み込みでは特にアニメーションによる演出が重要になる。ここでのアニメーションはインタラクションとも呼ばれるユーザーの操作にたいするフィードバックをインタラクションで返すことも含む。
- インタラクションはすでにスケッチの段階で考察されている前提になる。ここではチーム間の共有や成果物としての提出の必要がある場合にこのタイミングに設定した。納品物としてだけの意味合いであれば後ろにずらしたほうがいい。
- ここでのインタラクションは画面遷移やコンポーネントの詳細、アニメーションを記載した絵コンテのようなものになる。ワイヤーフレームの余白に描くこともあるが、量がある場合は専用のシートを用いて書き起こす。
- インタラクションにはユーザーの待ち時間を短く感じさせたり、画面内の情報レベルを表示の順番やパターンで暗に知らせることも負う。画面遷移のトランジションもこれに含まれる。
- 絵コンテと言ってもプロが作るようなものではなくチラシの裏側で描くレベルで十分にある。
4-5.ガイドライン *
- ワイヤーフレームを作成している段階である程度の共通項目が現れてくると思う。それを1つにまとめた資料がレイアウトガイドラインになる。量が少なく詳細画面設計に収まれば別添資料にしなくてもいい。
- ガイドラインという主にはデザインの指向性を記載したグランドデザインガイドラインやLOOK&FEELのようなボタンやアイコンなどのビジュアルを記載したデザインガイドライン、アプリケーションの挙動や振る舞いの方針をまとめたインタラクションガイドラインなどがある。
- ただしルールが多くなると誰も守らなくなってしまう。やる気の問題ではなく、量が多いガイドラインは順守することが不可能になる。ガイドラインは暗記するものではなく、コンセプトやビジョンを汲み取ってもらうことが大切になる。ガイドラインをチェックリストとして扱うと破綻してしまう。
4.1.プロトタイプ(option)

目的
具体的なサービス画面まで設計した段階で完成形のイメージの共有を行う。
備考
- ここはラピッドプロトタイプではなくて、ちゃんとしたものを作るイメージ。ラピッドプロトタイプ的なのは既にストーリーやUIのフェイズでモックアップなどのユーザーテストを行なっている前提とする。そのため、既にイメージが見えていればこのフェイズはスキップする。
- 大型案件であればステークホルダーが多いため、イメージ共有を目的とした実演を実施することを推奨する。
- ここでのプロトタイプは技術調査を目的としない。技術調査はアイディアやUIの段階で(大変だが)検証している前提。R&Dのような技術検証が目的である場合を除き、技術的に未検証のアイディアをこの段階まで進めない。アイディアやUIの実現性は技術者と常に確認を行う。
- ペーパープロトタイピングではない。ペーパープロトタイピングは実際のデバイス上で確認するよりも精度が下がると考え推奨しない。現在はプロトタイピングツールを利用することにより、ペーパープロトタイピングと同じ時間コストで同等以上のモックアップを作成可能である。
成果物
- プロトタイプ
5.ビジュアルデザイン

目的
ビジュアルイメージを具体的なアピアランスに移行する。
備考
- アイディアを話している時からおそらくビジュアルのイメージはできてるはずで、ここではビジュアルの広報性を議論するのではなく、スキンの開発を行う。
- 5番である必要はない。
6.開発

目的
コンセプト(UX)とUIを実現する。
備考
- 開発まで1人でやるなら問題ないけど、誰かにお願いするなら遷移の時間感覚やアニメーションのフィーリングを身振り手振りで頑張ってわかるまで伝える。
- 小規模案件ではプロトタイプを飛ばし、ビジュアルデザインを並行する形で、UI設計段階の途中から開発に着手することもある。
- リリース頻度を高くできるようにCI、デプロイ整備を行う。
- 良いプログラミングを行う。
7.フィードバック

目的
提供可能になったサービスをフィードバックを得る
備考
- ユーザーリサーチ・ユーザーテスト・ユーザビリティテスト・A/Bテスト・サイト分析・コンバージョン率・SEO
- Leanでは親しい顧客に先行して使用もらい、改善案を見つける。
補足
- 2.アイディア以降はいつでも1.調査に戻り、3.ストーリー以降はいつでも2.アイディアに戻り。(以下同じ)
- アイディアやシナリオの時に技術調査や検証をいつでもできるように技術調査フェイズを予め予定しない。6.のプロトタイプは大型案件で全関係者へのお披露目の扱い。
- ペルソナはあまり作りこまないで、ユーザーにサービス内容や成果物の出来を聞くようにする。
- 各工程で疑問や分からないことがあったらノートに書く。その疑問への考えと考えの流れをノートに書く。読み返した時に面白いし、たぶんチーム内の方向性の共有にも使える。WIKIでもbasecampでもyammerにしてもいい。
- ユーザーテストの時期は特に規定しない。その時時の期間によって可能な限りのテストを実施する。
- プロトタイプとテストのフェイズが独立しているが、試作とフィードバックは常に行う。ただ小回りがきかない受託型のUXでは常に行うのは現実的に難しく、予算の承認のためにも項目としてのこしている。